[Android] 0. Guide de migration
Version 1.7.33
Guide de migration vers le nouveau référentiel SDK
Le référentiel SDK a été déplacé vers le référentiel officiel Maven. Voici un guide étape par étape sur la façon de mettre à jour votre projet pour utiliser le nouveau référentiel et la dernière version du SDK.
Avant la migration
Étape 1 : ajouter le référentiel Jitpack
Ajoutez le référentiel Jitpack à votre racine build.gradle à la fin des référentiels :
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Étape 2 : ajouter une dépendance
Ajoutez la dépendance au build.gradle de votre application pour obtenir la dernière version du SDK :
dependencies {
implementation 'org.bitbucket.consentmanager:android-consentmanager:1.5.+'
}Après la migration
Étape 1 : Supprimer le référentiel Jitpack
Supprimez le référentiel Jitpack de votre racine build.gradle :
allprojects {
repositories {
...
// Remove the following line
maven { url 'https://jitpack.io' }
}
}
Étape 2 : ajouter le référentiel Maven officiel
Remplacez l'ancienne dépendance par la nouvelle dépendance du référentiel officiel Maven :
dependencies {
implementation 'net.consentmanager.sdk:android:1.7.33'
}
Votre projet est désormais mis à jour pour utiliser le nouveau référentiel officiel Maven et la dernière version du SDK (1.7.33). Assurez-vous de synchroniser votre projet et de mettre à jour toute autre configuration ou code susceptible d'être affecté par cette migration.
De 1.xx à 1.6.3
Il est important de noter que la mise à niveau vers une nouvelle version d'une application peut ne pas toujours être un processus transparent. Dans certains cas, vous devrez peut-être modifier votre code ou mettre à jour vos dépendances pour vous assurer que votre application fonctionne correctement.
Modifications à vérifier pour Consentlayer
Dans la version précédente du SDK CMP, la vérification de la couche de consentement était intégrée à la fonction du constructeur principal. Dans la nouvelle version de l'application, nous avons séparé la vérification dans une nouvelle fonction appelée initialize(). Cette modification a été apportée pour améliorer la fiabilité et la cohérence de la vérification du consentement.
Pour utiliser la fonction initialize(), vous pouvez appeler createInstance() avec les paramètres requis et ajouter la fonction initialize() sur l'objet renvoyé :
createInstance(
applicationContext,
CMP_ID,
CMP_DOMAIN,
CMP_APP_NAME,
LANG
).initialize(this)
Dans cet exemple, nous appelons createInstance() pour initialiser le consentlayer. La fonction d'initialisation demandera le consentmanager et détermine si le consentlayer doit être montré ou non.
Si vous utilisiez auparavant la mise à jour automatique pour la couche de consentement dans votre application, vous devrez modifier votre code pour utiliser la fonction initialize() à la place. Cela garantira que la couche de consentement est vérifiée de manière cohérente et fiable dans la nouvelle version de l'application. Sans initialize(), seule l'instance sera créée.
Si vous utilisez une mise en page personnalisée, veillez à transmettre l'instance d'activité lors de l'initialisation. Pour vous assurer que le fragment sera correctement ajouté à l'activité.
Modifications des rappels
Dans la version précédente du SDK CMP, nous avions différents rappels qui étaient déroutants à utiliser. Dans la nouvelle version, il existe désormais quatre fonctions de rappel distinctes pouvant être implémentées. Ces fonctions de rappel doivent simplement être ajoutées à l'instance une seule fois et seront disponibles via toutes les interactions API.
Les quatre rappels sont nommés comme suit :
-
onOpenCallback: Cette fonction est appelée lorsque la couche de consentement est ouverte avec succès. -
OnCloseCallback: Cette fonction est appelée lorsque la couche de consentement est fermée. -
OnCMPNotOpenedCallback: Cette fonction est appelée lorsque la couche de consentement ne peut pas être ouverte. -
OnErrorCallback: Cette fonction est appelée lorsqu'une erreur se produit lors de l'interaction avec le consentlayer.
La OnErrorCallback sera appelée pour toutes les erreurs courantes, au lieu des fonctions de rappel d'erreur séparées utilisées dans la version précédente de l'application.
Pour utiliser ces rappels, vous pouvez les implémenter dans le constructeur de la couche de consentement, comme ceci :
createInstance(
applicationContext,
CMP_ID,
CMP_DOMAIN,
CMP_APP_NAME,
LANG,
openListener = object : OnOpenCallback {
override fun onWebViewOpened() {
Log.d(TAG, "opened callback")
}
},
closeListener = object : OnCloseCallback {
override fun onWebViewClosed() {
Log.d(TAG, "closed callback")
}
},
cmpNotOpenedCallback = object : OnCMPNotOpenedCallback {
override fun onCMPNotOpened() {
Log.d(TAG, "cmp not opened")
}
},
errorCallback = object : OnErrorCallback {
override fun errorOccurred(message: String) {
Log.d(TAG, "error occurred")
}
}
).Nouvelles fonctions API
Dans la version précédente du SDK CMP, aucune fonction n'était fournie pour obtenir des informations sur les fournisseurs activés et désactivés de l'utilisateur, ou pour activer et désactiver les listes de fournisseurs et d'objectifs. Dans la nouvelle version de l'application, nous avons ajouté plusieurs nouvelles fonctions API qui vous permettent d'interagir plus profondément avec la couche de consentement.
Les nouvelles fonctions de l'API sont :
-
getAgreedVendors: Cette fonction renvoie une chaîne contenant les ID des fournisseurs que l'utilisateur a acceptés. -
getAgreedVendorList: Cette fonction renvoie une liste des ID des fournisseurs auxquels l'utilisateur a donné son accord. -
getDisabledVendors: Cette fonction renvoie une liste des ID des fournisseurs que l'utilisateur a désactivés. -
enableVendorList: Cette fonction active les fournisseurs spécifiés. -
disableVendorList: Cette fonction désactive les fournisseurs spécifiés. -
enablePurposeList: Cette fonction active les objectifs spécifiés et met à jour la liste des fournisseurs par défaut. -
disablePurposeList: Cette fonction désactive les objectifs spécifiés et met à jour la liste des fournisseurs par défaut. -
rejectAll: Cette fonction simule le rejet par un utilisateur de tous les fournisseurs et objectifs. Cela nécessite uneOnConsentReceivedCallbackfonction de rappel pour gérer l'asynchronicité de l'API. -
acceptAll: Cette fonction simule l'acceptation par un utilisateur de tous les fournisseurs et objectifs. Cela nécessite uneOnConsentReceivedCallbackfonction de rappel pour gérer l'asynchronicité de l'API.
La rejectAll et acceptAll nécessitent de fournir une fonction de rappel pour gérer l'asynchronicité de l'API. Vous devez implémenter toute logique métier qui dépend des résultats de ces fonctions dans les fonctions de rappel pour vous assurer que votre application est correctement mise à jour.
Modifications de la fonction importConsent
Dans la version précédente du SDK CMP, le importCMPData La fonction a été utilisée pour importer la chaîne de consentement cmp dans les préférences partagées de l'application. Dans la nouvelle version de l'application, cette fonction a été mise à jour. Cette fonction sera synchronisée avec le Consentmanager Backend pour une meilleure cohérence et moins d'erreurs.
Pour assurer la fonctionnalité de la mise à jour importCMPData fonction, un rappel a été implémenté. Ce rappel vous indique si l'importation a réussi ou non. Toute logique métier qui dépend du résultat doit également être implémentée dans ce rappel.
La fonction mise à jour a la signature suivante :
fun importCMPData(context: Context, cmpData: String, callback: CmpImportCallback)
Vous pouvez utiliser cette fonction pour importer une chaîne de consentement complète générée par un ConsentWebView dans les préférences partagées de votre appareil. Pour appeler la fonction, vous devez fournir les paramètres suivants :
-
context: Le contexte de l'application -
cmpData: La chaîne de consentement à importer, encodée en base64 -
callback: Une fonction de rappel pour recevoir le résultat de l'opération d'importation
Si l'importation réussit, la fonction appellera le onImportResult méthode du rappel avec le success paramètre défini sur true et un message indiquant que l'importation a réussi. Si l'importation échoue, la fonction appellera le onImportResult méthode du rappel avec le success paramètre défini sur false et un message indiquant pourquoi l'importation n'a pas réussi.
Toute logique métier qui dépend du résultat de l'opération d'importation doit être implémentée dans le rappel pour garantir que votre application est correctement mise à jour.
Modifications du langage de programmation Kotlin
La migration vers le nouveau SDK Kotlin nécessite quelques changements dans la façon dont vous utilisez le SDK. L'application a été refactorisée d'une bibliothèque Java à une bibliothèque Kotlin, et par conséquent, il y a quelques changements à prendre en compte.
Pour les applications Java, vous devez faire attention à méthodes statiques et fonctions surchargées. Dans certaines parties du SDK, vous devrez peut-être utiliser le Compagnon objet pour accéder aux méthodes statiques, et il peut ne pas être possible d'instancier la classe du gestionnaire SDK de la même manière qu'auparavant.
Nous avons essayé de nous assurer que les différences pour la migration sont minimes, mais il est recommandé de lire attentivement la documentation et l'exemple de code pour le SDK Kotlin mis à jour afin de comprendre tout changement d'utilisation. De plus, passez en revue votre base de code existante et mettez à jour tous les appels vers des méthodes obsolètes ou supprimées pour éviter tout problème pendant le processus de migration.
Dans l'ensemble, la migration vers le nouveau SDK Kotlin devrait être simple. Les modifications ont été apportées pour améliorer la fonctionnalité et la cohérence du SDK. Cependant, il est important de tester minutieusement votre base de code après la migration pour vous assurer que tout fonctionne correctement.
De 1.5.7 à 1.6.0
Mettre à jour les identifiants CMP en identifiants de code pour une utilisation continue du SDK
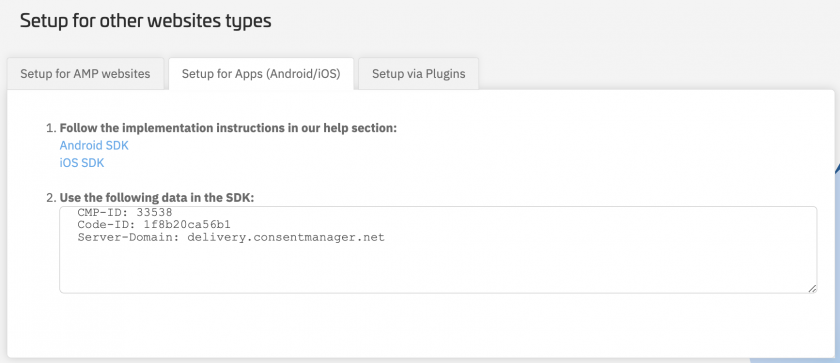
Nous apportons quelques modifications aux identifiants CMP qui sont utilisés pour identifier notre CMP. Pour vous assurer de pouvoir continuer à utiliser notre SDK, il sera nécessaire de mettre à jour le ID CMP avec le nouveau ID de code qui se trouve dans la zone d'administration pour le code SDK.
Comment mettre à jour les identifiants CMP ?
Pour mettre à jour les identifiants CMP, vous devrez vous connecter à la zone d'administration du Consentmanager et trouvez les nouveaux identifiants de code (Obtenir le code -> Configuration des applications (Android/iOS)). Une fois que vous avez le nouveau ID de code, vous pouvez remplacer le ID CMP dans votre code SDK avec
Nous vous recommandons de mettre à jour votre code SDK avec le nouveau ID de code dès que possible pour vous assurer que vous pouvez continuer à utiliser notre CMP sans interruption.
Veuillez noter que la fin de vie du CMP-ID est prévue pour Décembre 2023. Cela signifie que le CMP-ID ne sera plus pris en charge après cette date. Si vous avez des questions ou des préoccupations concernant cette migration, n'hésitez pas à contacter notre équipe d'assistance pour obtenir de l'aide !
Mise à jour vers les nouvelles conventions de dénomination d'interface
Nous avons apporté quelques modifications à nos conventions de nommage d'interface afin de synchroniser l'API des SDK natifs et pour une meilleure compréhension du domaine. À la suite de ces changements, certaines signatures d'API ont été modifiées et de nouvelles méthodes ont été introduites.
Voici les changements qui ont été apportés :
| Ancienne signature API | Nouvelle signature d'API |
checkAndOpenCmpLayer(); |
|
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Mettre à jour le rappel d'erreur avec les types d'erreur CMP
Nous introduisons des types d'erreur CMP dans le rappel d'erreur pour offrir une plus grande flexibilité et permettre un comportement plus distingué en fonction du type d'erreur qui se produit. Avec cette mise à jour, vous serez en mesure de gérer plus efficacement différents types d'erreurs, ce qui contribuera à garantir à vos utilisateurs la meilleure expérience possible.
Quels sont les types d'erreurs CMP ?
Les types d'erreur CMP sont un ensemble de types d'erreur qui ont été introduits dans le rappel d'erreur. Ces types d'erreur sont utilisés pour identifier le type d'erreur qui s'est produit, et ils peuvent être utilisés pour déclencher différents comportements selon le type d'erreur.
Les quatre types d'erreur CMP qui ont été introduits sont :
- Erreur réseau
- Erreur de délai d'attente
- ConsentReadWriteError
- ConsentLayerError
Quel sera l'impact de ce changement sur votre code ?
Pour prendre en charge les nouveaux types d'erreur CMP, la signature du rappel d'erreur a été mise à jour. La nouvelle signature est :
fun errorOccurred(type: CmpError, message: String)
Vous devrez mettre à jour votre code pour utiliser la nouvelle signature et gérer les différents types d'erreurs de manière appropriée.
Comment pouvez-vous gérer différents types d'erreurs ?
Pour gérer différents types d'erreurs, vous pouvez utiliser le paramètre CmpError qui est passé au rappel d'erreur. Ce paramètre contiendra le type d'erreur qui s'est produite, que vous pouvez utiliser pour déclencher différents comportements.
Par exemple, vous pouvez gérer une NetworkError différemment d'une ConsentLayerError. Vous pouvez utiliser le paramètre CmpError pour déterminer le type d'erreur et déclencher le comportement approprié.
Un exemple d'implémentation peut ressembler à ceci :
override fun errorOccurred(type: CmpError, message: String) {
when (type) {
CmpError.NetworkError -> {
Log.e(TAG, "Network error: $message")
// Handle network error
}
CmpError.TimeoutError -> {
Log.e(TAG, "Timeout error: $message")
// Handle timeout error
}
CmpError.ConsentReadWriteError -> {
Log.e(TAG, "Consent read/write error: $message")
// Handle consent read/write error
}
CmpError.ConsentLayerError -> {
Log.e(TAG, "Consentlayer error: $message")
// Handle consentlayer error
}
else -> {
Log.d(TAG, "default")
}
}
}Nouveau rappel pour identifier les événements du bouton utilisateur :
Nous avons ajouté une nouvelle fonction de rappel, OnCmpButtonClickedCallback, qui peut être utilisé pour déterminer les interactions des utilisateurs avec la couche de consentement en capturant les événements de clic de bouton spécifiques. Ce rappel aide les développeurs à mieux comprendre les préférences des utilisateurs et à personnaliser l'expérience utilisateur en conséquence.
Un exemple d'implémentation peut ressembler à ceci :
cmpButtonClickedCallback = object : OnCmpButtonClickedCallback {
override fun onButtonClicked(event: CmpButtonEvent) {
when (event) {
CmpButtonEvent.RejectAll -> {
Log.d(TAG, "User clicked Reject all")
}
CmpButtonEvent.Save -> {
Log.d(TAG, "User saved custom settings")
}
CmpButtonEvent.AcceptAll -> {
Log.d(TAG, "User clicked accept all")
}
CmpButtonEvent.Close -> {
Log.d(TAG, "user closed layer without giving consent")
}
else -> {
Log.d(TAG, "no button event logic needed")
}
}
}
}