Code HTML personnalisé
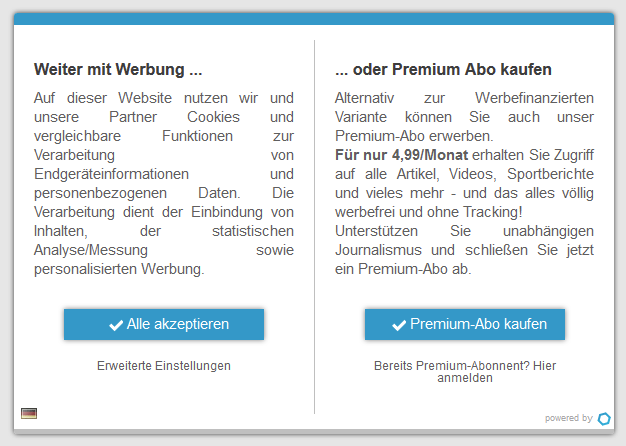
Pour chaque conception, vous pouvez ajouter un code HTML personnalisé. Le code HTML peut être utilisé pour personnaliser davantage la conception de la couche de consentement en y ajoutant un nouveau contenu. Un exemple courant de ceci est le consentement de vue partagée:

Dans l'exemple ci-dessus, le côté gauche du calque est le calque de consentement d'origine. Le côté droit de la couche est un code HTML personnalisé ajouté à cette conception.
Comment le code HTML est inséré dans la couche de consentement
La couche de consentement consiste généralement en un <div> élément pour la couche externe (classe CSS cmpbox) et <div> élément pour la partie interne du calque (classe CSS cmpboxinner). Si un code HTML personnalisé est utilisé, le CMP créera un autre <div> à l'intérieur de la couche externe et placez-y à la fois la couche interne et le code HTML personnalisé.
Placer le contenu l'un à côté de l'autre
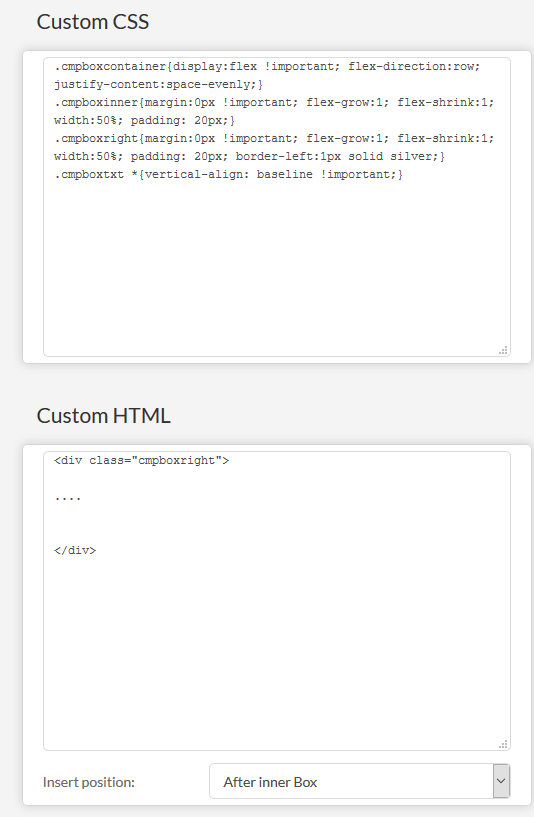
Afin de placer la couche interne à côté de votre HTML personnalisé, vous pouvez utiliser CSS display:flex sur le <div> avec classe CSS cmpboxcontainer. Ici, vous pouvez voir une configuration très simple pour une couche de consentement avec un contenu gauche / droite:

Ajout d'un bouton d'acceptation personnalisé
Si tout ce dont vous avez besoin est un bouton d'acceptation/rejet qui n'accepte ou ne rejette pas tous les fournisseurs, vous pouvez le faire en utilisant des variables de configuration côté client. L'exemple ci-dessous ajoute un bouton « Accepter sans publicité comportementale » à la première couche. Cliquer sur le bouton activera uniquement les objectifs IAB TCF 1,2,7,8, 10, 3,4,5,6, 9 et XNUMX (sans activer les objectifs XNUMX, XNUMX, XNUMX, XNUMX et XNUMX qui sont destinés à la personnalisation).
<script>
window.cmp_custombutton = true;
window.cmp_custombutton_name = 'Accept without Behavorial Advertising';
window.cmp_custombutton_pos = 1;
window.cmp_custombutton_purposes = [1,2,7,8,10];
</script>








