API générale: types d'action
préautorisation
Pour authentifier un utilisateur, veuillez interroger le type d'action preauth première. Avec votre demande, envoyez le nom d'utilisateur et vous recevrez des informations indiquant si l'utilisateur doit se connecter via un mot de passe et/ou 2Factor ou une redirection vers des serveurs tiers (SAML/OAuth) est nécessaire.
Exemple d'entrée:
{
"action": "preauth",
"accessType": 0|1|2|...,
"kname": "...", //Username
"api_key": "" //API-Key
}Exemple de sortie:
{
...
"data":
{
"sso_type": 0/1/2/3,
"sso_redirect": "https://...",
"twofactor_type": 0/1/2/3,
"twofactor_required": true|false
}
}La réponse contient les informations suivantes :
| Champ | Description |
sso_type |
Type d'authentification unique : 0 : pas de 2FA 1 : LDAP 2 : SAML 3 : OAuth |
sso_redirect |
URL vers laquelle rediriger l'utilisateur (utilisé avec SAML + OAuth) |
twofactor_type |
Type d'autorisation à deux facteurs 0 : pas de 2FA 1 : ANP 2: Courriel 3 : SMS |
twofactor_required |
Si un deuxième facteur est requis ou non (tous les twofactor_types, sauf 0) |
Remarque : lorsqu'un sso_redirect L'URL est présente, vous devez transférer l'utilisateur au point de terminaison SSO pour l'authentification. Une fois que l'utilisateur revient, vous pouvez passer aux étapes d'authentification suivantes.
Remarque : Dans les cas où un e-mail ou un SMS est utilisé comme authentification à deux facteurs, le système enverra automatiquement l'e-mail/le SMS avec la demande de pré-authentification.
auth
Afin d'authentifier l'utilisateur, veuillez utiliser le type d'action auth. Avec votre demande, envoyez le nom d'utilisateur et le mot de passe (et le code 2FA si nécessaire) et vous recevrez un jeton d'authentification en réponse. Le jeton peut ensuite être utilisé pour traiter les demandes ultérieures.
Exemple d'entrée:
{
"action": "auth",
"accessType": 0|1|2|...,
"kname": "...", //Username
"kpass": "...", //Password
"2fa": "...", //optional
"longlife": 0|1 , //optional
"api_key": "" //optional
}Exemple de sortie:
{
...
"data":
{
"kmd":"token"
}
}Enregistrez la valeur trouvée sous kmd et envoyez-le dans tous les appels ultérieurs à l'API comme valeur d'entrée kmd.
Remarque: en cas d'authentification à deux facteurs, l'appel à auth retournera dans un code d'erreur en fonction de la méthode d'authentification si 2fa n'a pas été envoyé. Si tel est le cas, vous devrez montrer à l'utilisateur une page d'authentification à deux facteurs qui correspond au code d'erreur (par exemple pour entrer le code e-mail ou OTP). Veuillez utiliser le jeton (kmd) que vous avez reçu et utilisez l'action verifyauth afin de (re) soumettre le code 2fa.
vérifierauth
L'action verifyauth peut être utilisé pour vérifier si un jeton (kmd) est toujours valide et/ou de soumettre un code 2fa pour l'authentification à deux facteurs.
Exemple d'entrée:
{
"action": "verifyauth",
"accessType": 0|1|2|...,
"token": "...", //Token from auth
"2fa": "...", //2fa code
}Exemple de sortie:
{
...
"data":
{
"kmd":"token"
}
}Enregistrez la valeur trouvée sous kmd et envoyez-le dans tous les appels ultérieurs à l'API comme valeur d'entrée kmd.
déconnexion
La logout action met fin à une session existante (déconnexion).
Exemple d'entrée:
{
"action": "logout",
"accessType": 0|1|2|...,
"token": "...", //Token from auth
}droits
Type d'action rights peut être utilisé pour avoir une vue d'ensemble des modèles et des actions auxquels l'utilisateur a le droit d'accéder.
Exemple d'entrée:
{
"action": "rights",
"accessType": 0|1|2|...,
"token": "..."
}Exemple de sortie:
{
...
"data":
[
{
"model": "User",
"actions": ["get","list","update"]
},
{
"model": "Subaccount",
"actions": ["get","list","update","create","delete","deleteinfo"]
}
]
}liste
Le type d'action list peut être utilisé pour demander une liste d'entrées d'un modèle spécifique à partir de la base de données. Ce type d'action est destiné à être utilisé pour offrir une vue d'ensemble des éléments à un utilisateur (plutôt que pour afficher des détails spécifiques).
Exemple d'entrée attendu:
{
...
"model": "...",
"action": "list",
"filters": [...], // Filters to apply, see description (optional)
"limit": 100, // Limit of output rows (optional)
"offset": 0, // Start index of first row (optional)
"order": "...", // Column to sort (optional)
"sort": "asc|desc", // Sorting direction of output (optional)
"cols": [...] // If set, will output the named fields, otherwise a default set of fields will be shown
//optional: "assoc": true // If set, returns and associative array instead of a data list
//optional: "dataonly": true // If set, returns the data list only (no header information)
}Exemple de sortie de réponse:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "list",
"data":
{
"data":
[
{
"id": "542",
"row":
[
"542",
"aaa",
"Aktiv"
]
},
{
"id": "543",
"row":
[
"543",
"bbb",
"Aktiv"
]
}
],
"head":
[
{
"headline": "ID",
"colsort": false,
"colorder": "intID",
"colname": "intID"
},
{
"headlineType": "string",
"headline": "Nutzername",
"colsort": false,
"colorder": "strLogin",
"colname": "strLogin"
},
{
"headlineType": "string",
"headline": "Status",
"colsort": false,
"colorder": "intStatus",
"colname": "intStatus"
}
],
"caption": "User",
"count": 2,
"total": 2
}
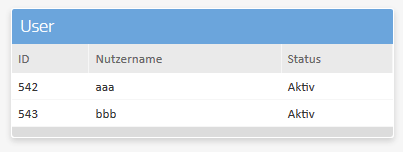
}Les données de sortie se composent d'un data tableau et un tableau de tête correspondant. Le tableau de données contient les lignes à afficher pour l'utilisateur. Le tableau d'en-tête contiendra les informations spécifiques du titre (par exemple le tri, le texte du titre, etc.) pour chaque colonne du tableau.
Les données d'exemple ci-dessus entraîneraient l'affichage du tableau suivant:

Valeurs converties
Pour les champs de type liste (sous-types de champ 1, 2 et 12), vous pouvez utiliser le suffixe :convert in cols propriété de la requête afin d'obtenir la valeur lisible du contenu au lieu de la valeur brute (par exemple le nom d'une colonne au lieu de l'ID). Si une colonne avec ce suffixe est trouvée, la sortie contiendra la colonne deux fois, une fois en tant que valeur brute et une fois en tant que valeur convertie.
Exemple d'entrée attendu:
{
...
"model": "Design",
"action": "list",
"cols": ['strName', 'intPosition:convert']
}Exemple de sortie de réponse:
{
...
"data":
{
"data":
[
{
"id": "542",
"row":
[
"myDesign",
"3",
"Center middle"
]
},
...
],
"head":
[
{
"headline": "name",
"colsort": false,
"colorder": "strName",
"colname": "strName"
},
{
"headline": "Position",
"colsort": false,
"colorder": "intPosition",
"colname": "intPosition"
},
{
"headline": "Position",
"colsort": false,
"colorder": "intPosition",
"colname": "intPosition:convert"
}
],
...
}
}Filtre(s)
filters propriété dans la requête JSON peut être utilisée pour rechercher des éléments spécifiques ou réduire la liste de sortie. le filters La propriété se compose d'un tableau d'éléments de filtre. Chaque élément est un objet de la structure suivante:{
"fieldname": "...", // Field the filter should apply to
"comparison": "...", // (optional) Comparison type, see description
"value" : "..." // Value to compare the field to
}Afin de rechercher dans tous les champs, le fieldname query peut être utilisé.
Possible comparison les valeurs sont:
| Type de comparaison | Description |
eql |
Égal. Rechercher des lignes où le contenu de fieldname est exactement le même que value. (Ce type est par défaut si comparison n'est pas utilisé dans l'objet.) |
lt |
Plus bas que. Rechercher des lignes où le contenu de fieldname est plus petit que value. |
gt |
Plus grand que. Rechercher des lignes où le contenu de fieldname est supérieure value. |
lte |
Inférieur à / égal. Rechercher des lignes où le contenu de fieldname est plus petit que value ou égal à value. |
gte |
Supérieur à / égal. Rechercher des lignes où le contenu de fieldname est supérieure value ou égal à value. |
like |
Contient. Trouver des lignes où value est contenu dans le contenu de fieldname (en partie ou complètement). |
in |
Est dans la liste. Rechercher des lignes où le contenu de fieldname est exactement le même que l'un des value. Dans ce cas, value devrait être un tableau. |
is |
Est NULL. Rechercher des lignes où le contenu de fieldname is NULL. |
isnot |
Est non nulle. Rechercher des lignes où le contenu de fieldname n'est pas NULL. |
Mise en situation :
{
...
"filters":
[
{
"fieldname": "age",
"comparison": "gte",
"value" : 27
},
{
"fieldname": "lastname",
"comparison": "like",
"value" : "man"
}
]
}... trouvera les lignes où age est égal ou supérieur à 27 et lastname contient l'homme (par exemple Hofmann ou Superman ou Mandy)
obtenez
Le type d'action get peut être utilisé pour demander une ou plusieurs entrées d'un modèle spécifique à partir de la base de données lorsque les ID des entrées sont déjà connus. L'utilisation prévue de ce type d'action est d'afficher les données dans un formulaire d'édition. Par conséquent, la réponse fournira également des informations détaillées sur chaque champ.
Exemple d'entrée attendu:
{
...
"model": "...",
"action": "get",
"ids": [...] // Array of IDs
}Veuillez envoyer un tableau vide de ids afin d'obtenir uniquement la définition du champ. Cela peut vous aider à créer une nouvelle entrée basée sur la définition du champ.
Exemple de sortie de réponse:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "get",
"data":
{
"fields":
[
{
"fieldname": "intID",
"displayname": "ID",
"type": 2,
"subtype": 8,
"required": true,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "542",
"displayvalue": "",
"listkeys": [],
"listvalues": []
},
{
"fieldname": "strLogin",
"displayname": "Nutzername",
"type": 1,
"subtype": 0,
"required": true,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "aaa",
"displayvalue": "aaa",
"listkeys": [],
"listvalues": []
},
{
"fieldname": "strPass",
"displayname": "Passwort",
"type": 1,
"subtype": 5,
"required": true,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "%%unchanged%%",
"displayvalue": "********",
"listkeys": [],
"listvalues": []
},
{
"fieldname": "intStatus",
"displayname": "Status",
"type": 2,
"subtype": 1,
"required": false,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "1",
"displayvalue": "Aktiv",
"listkeys": [ 0, 1 ],
"listvalues": [ "Inaktiv", "Aktiv" ]
}
],
"caption": "User: aaa",
"groups": [],
"ids": [ 542 ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
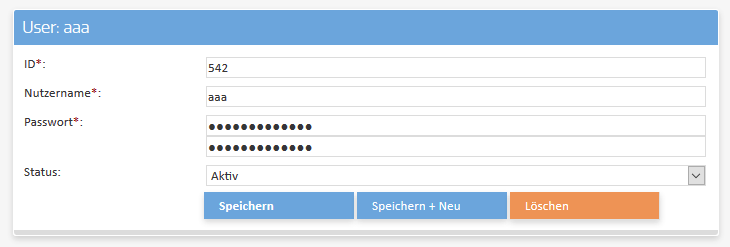
}L'exemple ci-dessus pourrait donner un formulaire ressemblant à ceci:

engendrent
Afin de créer de nouveaux entires, vous pouvez utiliser le type d'action create.
Exemple d'entrée attendu:
{
"action": "create",
"accessType": 1,
"model": "Subaccount",
"ids": [],
"data": {
"intID": "0",
"strLogin": "new User",
"strPass": "ABCabc123!",
"intStatus": "1"
}
}La sortie d'une mise à jour réussie correspond à l'exemple donné pour le get type d'action. Exemple de sortie:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "get",
"previousAction": "create",
"data":
{
"fields": [...],
"caption": "User: new User",
"groups": [],
"subgroups": [],
"ids": [ 544 ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
}Gardez à l'esprit que create échouera si le modèle avec le même ID existe déjà. Si vous souhaitez remplacer les paramètres existants, vous pouvez envoyer les deux champs insertIgnore (valeur=1) et/ou onDuplicateUpdate (valeur=1). Envoi en cours insertIgnore indiquera au système de ne pas renvoyer d'erreur si l'insertion échoue. onDuplicateUpdate indique au système de mettre à jour toutes les valeurs dans le cas d'un article existant avec le même ID.
Mise à jour
Pour modifier un ou plusieurs entires existants, vous pouvez utiliser le type d'action update.
Exemple d'entrée attendu:
{
"action": "update",
"accessType": 1,
"model": "Subaccount",
"ids": [ 542 ],
"data":
{
"intID": "542",
"strLogin": "aaa",
"strPass": "abcabc",
"intStatus": "1"
}
}La sortie d'une mise à jour réussie correspond à l'exemple donné pour le get type d'action. Exemple de sortie:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "get",
"previousAction": "update",
"data":
{
"fields": [...],
"caption": "User: aaa",
"groups": [],
"subgroups": [],
"ids": [ 542 ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
}En cas d'erreur de mise à jour, le système répondra avec un message d'erreur comme celui-ci:
{
"status": "Error",
"statuscode": 113,
"msg": "Update error, see error message. Field specific messages see response.data",
"model": "Subaccount",
"action": "update",
"data":
{
"strLogin": "Wert muss mindestens 6 Zeichen lang sein",
"strPass": "Wert muss Sonderzeichen beinhalten"
}
}effacer
Le type d'action delete peut être utilisé pour supprimer une ou plusieurs entrées d'un modèle spécifique de la base de données lorsque les ID des entrées sont déjà connus.
Exemple d'entrée attendu:
{
...
"model": "...",
"action": "delete",
"ids": [...] // Array of IDs
}Exemple de sortie de réponse:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "create",
"previousAction": "delete",
"data":
{
"fields": [...],
"caption": "User: new User",
"groups": [],
"subgroups": [],
"ids": [ ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
}







