Comment bloquer les codes et cookies tiers si aucun consentement n'est donné?
Blocage automatique ou manuel
ConsentManager offre manuel et Blocage automatique des codes et cookies. Bien que le blocage automatique soit plus facile à installer, pour des raisons de conformité, nous vous recommandons d'utiliser le blocage manuel!
Voici une comparaison des deux méthodes de blocage:
|
Blocage automatique
Vous pouvez en savoir plus sur Blocage automatique des codes et cookies ici. |
Blocage manuel
Nous vous recommandons d'utiliser le blocage manuel afin d'éviter les problèmes de conformité! |
Blocage manuel des codes et cookies
Le CMP peut reporter le chargement des publicités sur votre site Web jusqu'à ce que le consentement soit donné. Pour activer cette fonctionnalité, vous devez modifier les codes de création existants sur votre site Web.
Veuillez noter que le blocage / le chargement différé ne fonctionne qu'avec les codes de script asynchrones et les codes Iframe et non avec les codes de script synchrones.
Codes Iframe
Si vous souhaitez reporter un code iframe, procédez comme suit:
- Changez le
src="…"attribut de l'iframe àdata-cmp-src="…" - Ajouter un nouveau
src="about:blank"attribut à l'iframe - Si un
class="…"existe, ajoutercmplazyloadà la valeur. Si la classe n'existe pas, ajoutez l'attribut avec la valeurclass="cmplazyload" - Ajouter un nouvel attribut
data-cmp-vendor="x"(facultatif)data-cmp-purpose="x"afin de déclencher le code uniquement si le consentement de ce fournisseur et de cette fin est donné. Voir les informations ci-dessous.
Exemple de code avant modification:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Exemple de code après modification:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
class="cmplazyload"
src="about:blank"
data-cmp-vendor="123"
data-cmp-src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Codes de script asynchrones
Si vous souhaitez reporter le chargement d'un fichier async. Code de script, veuillez suivre ces étapes:
- Si un
src="..."existe, changez lesrc="…"attribut du script àdata-cmp-src="…" - Si un
type="..."existe, changez sa valeur entext/plain, sinon ajoutez l'attribut avec cette valeurtype="text/plain". - Si un
class="…"existe, ajoutercmplazyloadà la valeur. Si la classe n'existe pas, ajoutez l'attribut avec la valeurclass="cmplazyload" - Ajouter un nouvel attribut
data-cmp-vendor="x"(facultatif)data-cmp-purpose="x"afin de déclencher le code uniquement si le consentement de ce fournisseur et de cette fin est donné. Voir les informations ci-dessous.
Exemple de code 1 avant modification:
<script async
type="text/javascript"
src="https://adserver.de/banner.php"></script>Exemple de code 1 après modification:
<script async
type="text/plain"
data-cmp-src="https://adserver.de/banner.php"
class="cmplazyload"
data-cmp-vendor="123"
></script>Exemple de code 2 avant modification:
<script type="text/javascript">
console.log("do something here");
</script>Exemple de code 2 après modification:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="123">
console.log("do something here");
</script>Blocage d'autres éléments de la page
Le mécanisme de blocage décrit ci-dessus peut être utilisé avec pratiquement tous les éléments HTML qui chargent des données tierces :
- image
- vidéo
- la source
- objet
- enchâsser
- lien (Remarque : utilisez data-cmp-href au lieu de data-cmp-src)
Attributs supplémentaires
Les attributs supplémentaires suivants peuvent être ajoutés aux codes de script / iframe afin d'aligner davantage la livraison sur certains résultats de consentement:
|
attribut |
Description |
|
|
s'il est présent, CMP masquera l'iframe si le consentement n'est pas donné et affichera l'iframe si le consentement est donné |
|
|
CMP n'activera ce script / iframe qu'avec le consentement du fournisseur Peut également contenir une valeur |
|
|
CMP n'activera ce script / iframe que si vous y consentez Peut également contenir une valeur |
|
|
CMP affichera un aperçu (voir blocage de contenu dynamique) dans cette position. |
|
|
Indique au CMP de débloquer tous les autres éléments avec la classe xxx une fois que cet élément est débloqué. |
|
|
Vous permet d'ajuster le texte du titre de l'aperçu. |
|
|
Vous permet d'ajuster le texte de l'aperçu. |
|
|
Vous permet d'ajuster le texte du bouton de l'aperçu. |
|
|
Vous permet d'ajuster le texte de la case à cocher de l'aperçu. Si elle est définie sur une chaîne vide, la case à cocher ne s'affiche pas. |
|
|
Vous permet d'ajuster l'image de l'aperçu. |
data-cmp-preview-bgcolor="#000"
|
Permet de régler la couleur de fond de l'aperçu (par défaut = noir) |
|
|
Définit le mode de l'aperçu: - 0 (par défaut): l'aperçu n'est affiché que si aucun consentement n'est donné pour ce fournisseur - 1: l'aperçu est toujours affiché (même si le vendeur a donné son accord) |
|
|
Le CMP n'utilisera pas blocage automatique avec cet élément. |
|
|
Le CMP n'utilisera pas le blocage automatique avec cet élément et tous les éléments créés par cet élément. |
|
|
Bloque l'élément en fonction de la valeur de - - - |
Note: Si data-cmp-vendor="..." et data-cmp-purpose="..." ne sont pas présents, le système vérifiera si au moins 1 objectif a été accepté. Si tel est le cas, le code sera activé.
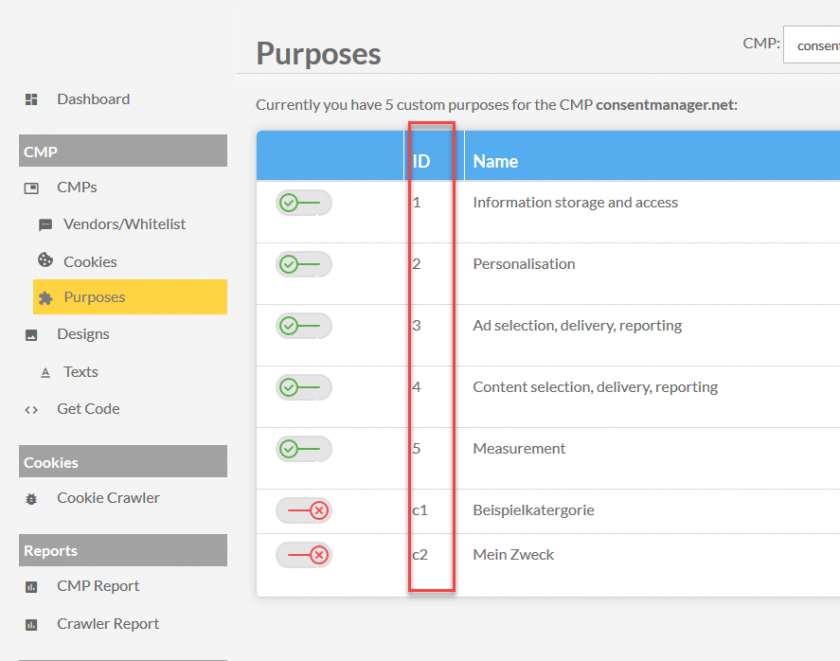
Vous pouvez trouver les identifiants de tous les usages dans le menu Objectifs:

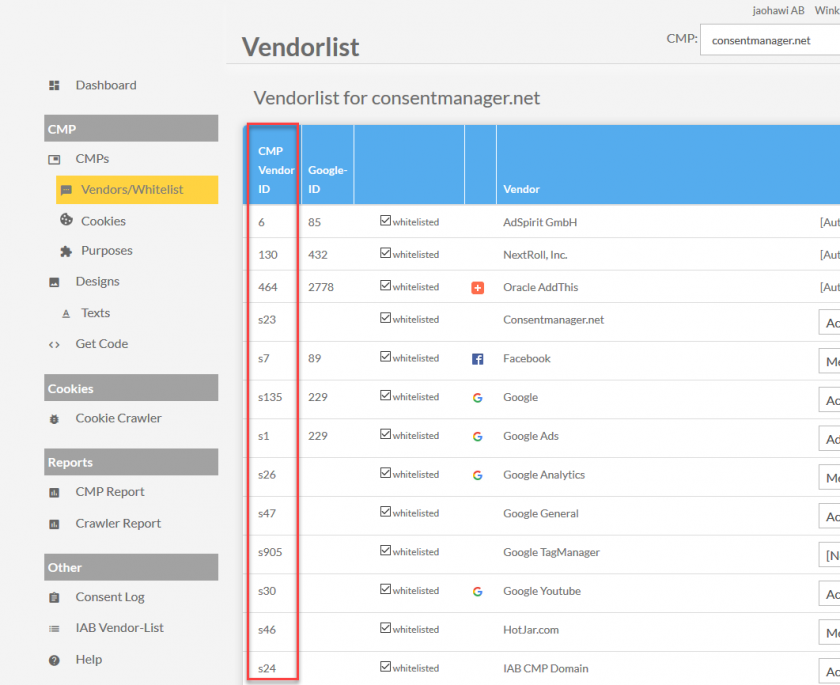
Vous pouvez trouver les identifiants de tous les fournisseurs dans le menu Fournisseurs / Liste blanche: