Comment intégrer le CMP dans un Shopify Boutique?
Veuillez noter : La description ci-dessous n'est valable que pour le code de blocage manuel. Si vous souhaitez utiliser blocage automatique du code, veuillez vous assurer que le code CMP est inséré directement après le <head> élément du code de votre site Web.
Afin d'intégrer le CMP-Code dans un Shopify Achetez, veuillez suivre ces étapes :
- Se connecter à votre Shopify Compte
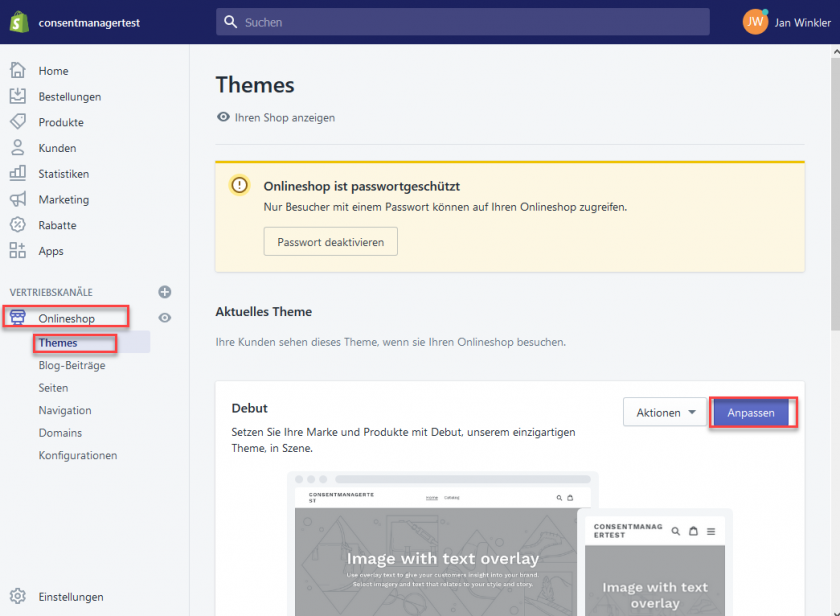
- Dans le menu, cliquez sur votre Boutique en ligne> Thèmes et éditez le thème actuel

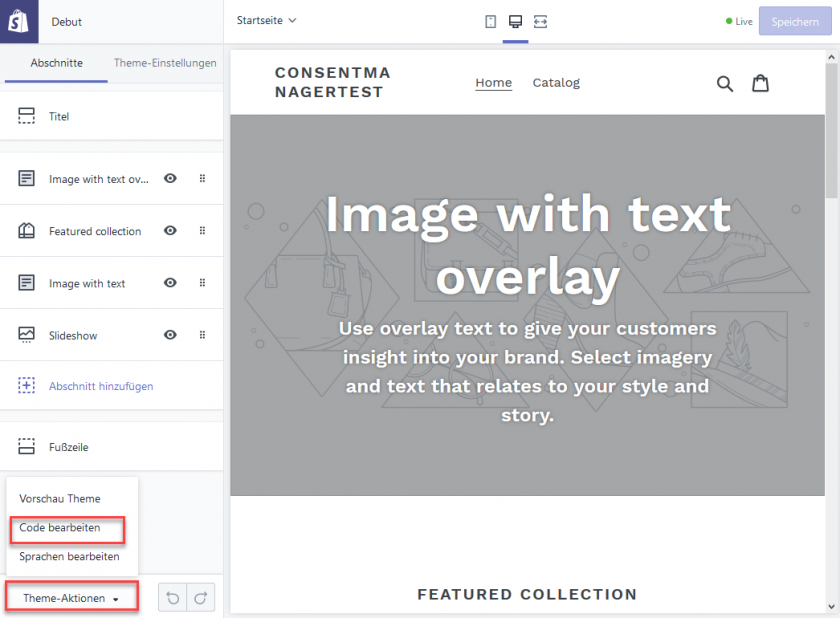
- En bas, cliquez sur Thème-Actions> Modifier le code

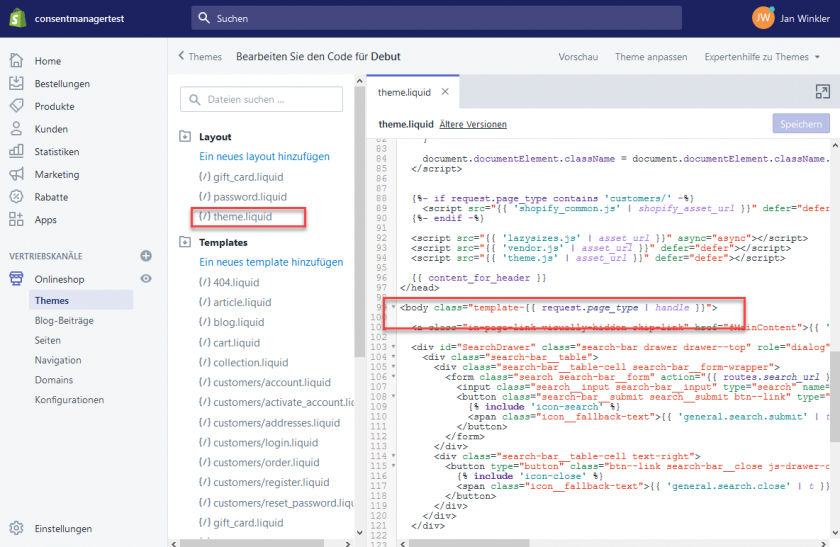
- Ouvrez le fichier theme.liquid, recherchez et insérez le code CMP juste après

- Appuyez sur Enregistrer
J'ai intégré le CMP et l'ai activé, mais je ne le vois pas ?
Certain Shopify les thèmes ont ajouté un style CSS qui masque les éléments DIV vides. Si vous avez activé l'option WCAG dans votre design (CMPs => Designs => Edit design => Box settings) alors le CMP est placé dans une racine fantôme, donc le DIV parent semble vide et est masqué par le Shopify CSS. Vous devrez ajouter une règle personnalisée pour ne pas masquer les DIV vides :

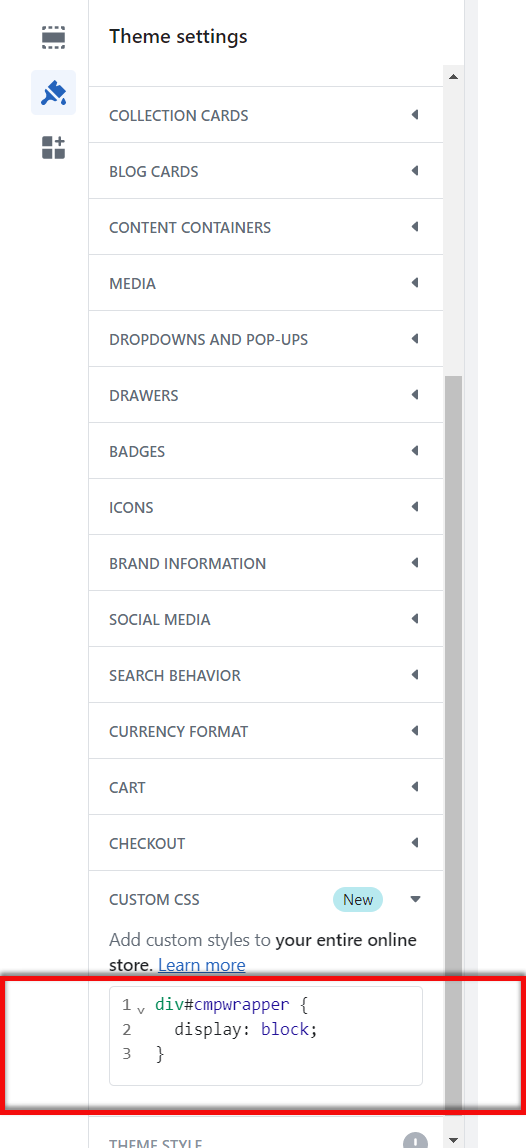
- Dans votre Shopify administrateur, allez sur Boutique en ligne > Themes
- Cliquez Personnaliser.
- Cliquez Réglage des thèmes.
- Cliquez CSS personnalisé.
- Ajoutez une nouvelle règle CSS :
div#cmpwrapperdisplay: block;}

- Cliquez Épargnez.
Activer/autoriser Shopify désinfection
Pour que le Shopify le suivi interne fonctionne, veuillez procéder comme suit :
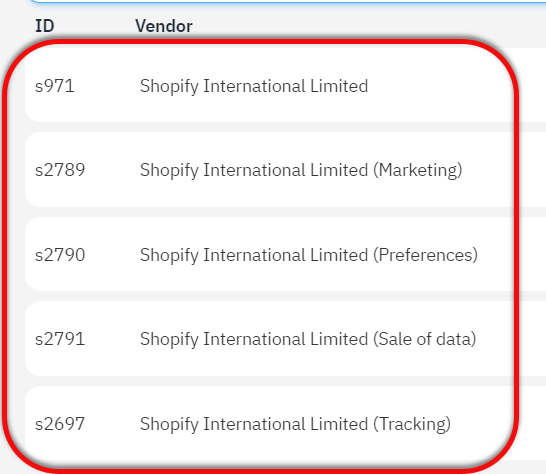
1. En plus de votre "s971 Shopify International Limited", ajoutez également ces fournisseurs (en fonction de vos besoins) :

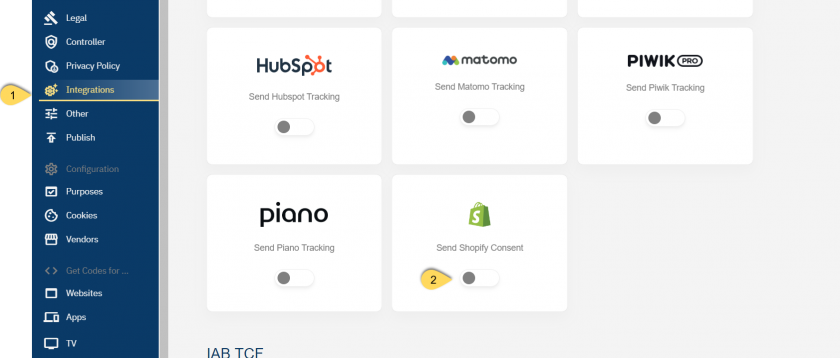
2. Dans vos paramètres CMP => Intégrations => Mode Consentement, activez le Shopify Consentement

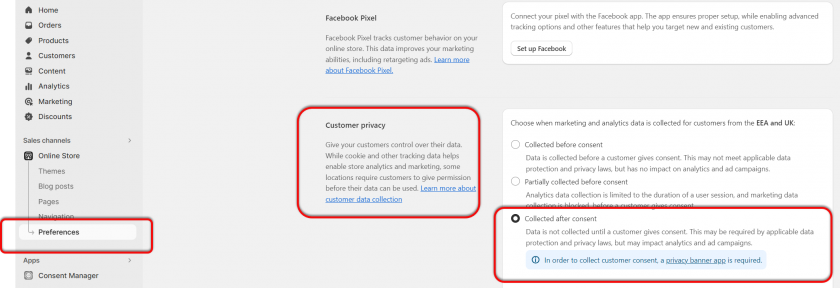
3. Dans votre Shopify backend, accédez à Canaux de vente => Boutique en ligne => Préférences => Confidentialité du client => Choisissez « Collecté après consentement »