Comment intégrer le CMP dans un Typo3 site Internet?
Notre plugin est testé pour TYPO3 9.5 LTS, 10.4 LTS et 11.5.99 jusqu'à présent (08-07-2022).
Afin d'implémenter le code CMP dans un site Web construit avec Typo3 CMS, nous vous recommandons d'utiliser le ConsentManager Typo3 extension que l'on peut trouver ici :
https://extensions.typo3.org/extension/consentmanager_v2
- Connectez-vous à la TYPO3 Backend (par exemple : https://www.domain.com/typo3/). Le nom de domaine doit être remplacé par le nom actuel.

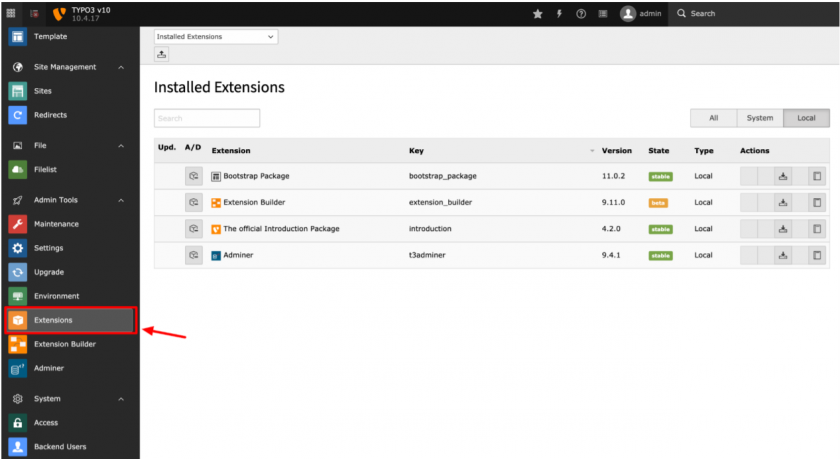
- Accédez au module « Outils d'administration > Extensions » dans le panneau de gauche.

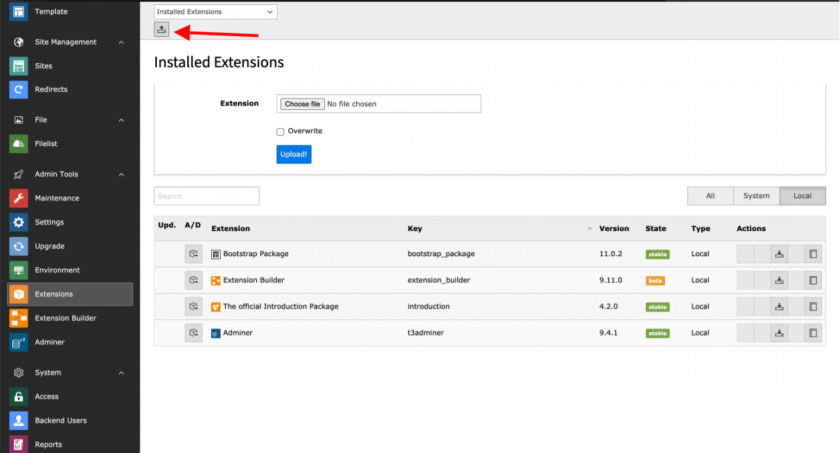
- Cliquez sur l'icône « Extension Upload » dans le gestionnaire d'extensions.

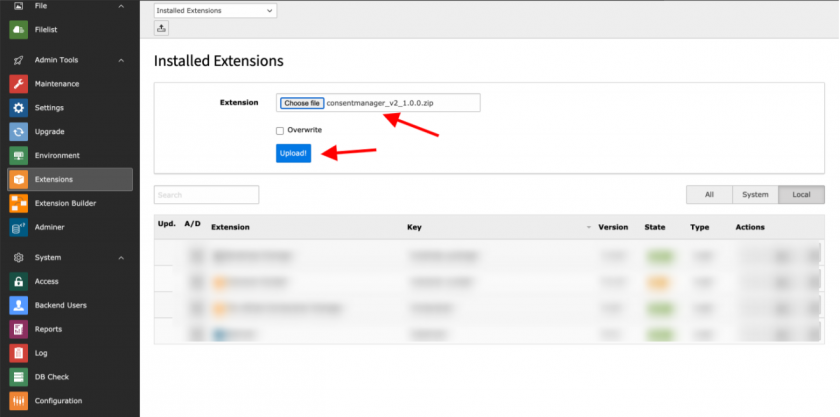
- Parcourez le fichier zip de l'extension et cliquez sur le bouton « Télécharger ». Si l'extension est déjà installée, cochez l'indicateur « Ecraser ».

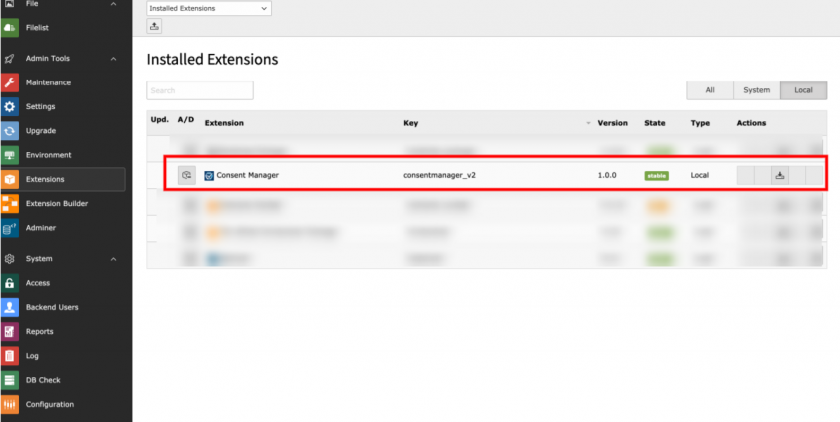
Après cela, assurez-vous que l'extension est installée sur le système.
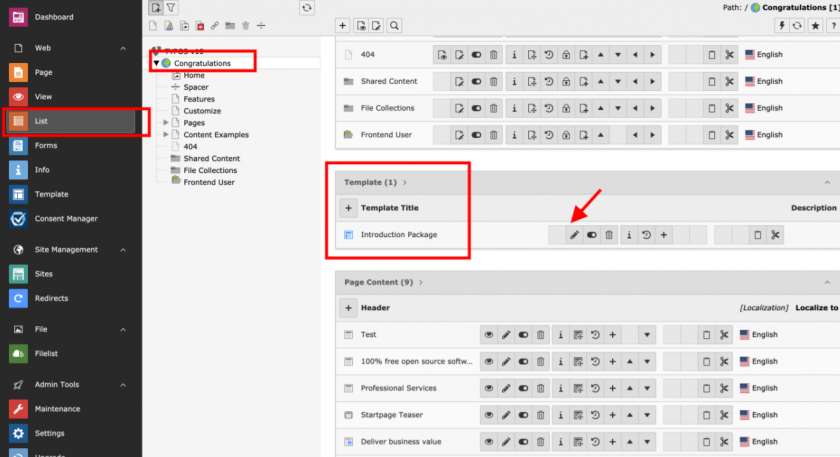
- Une fois l'extension installée, accédez au module « Web > Liste » et cliquez sur la page racine pour inclure l'extension dans le modèle TS.

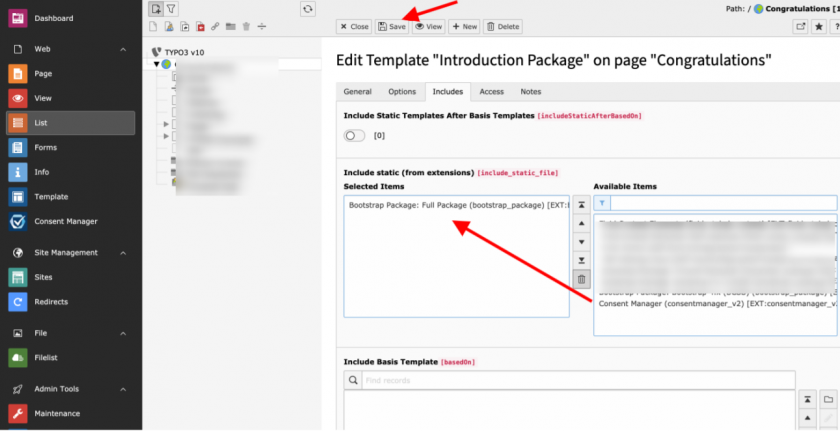
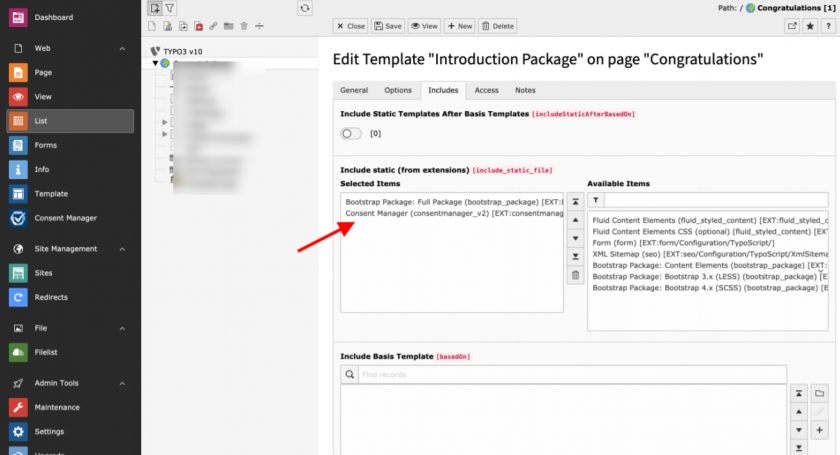
Une fois le modèle TS édité, allez dans l'onglet "Inclut" et ajoutez l'extension à "Inclure statique (à partir des extensions)". Une fois inclus, cliquez sur « Enregistrer ».

- Une fois l'extension incluse dans le modèle TS, accédez au module backend "Consent Manager” pour configurer le Code Cookie.

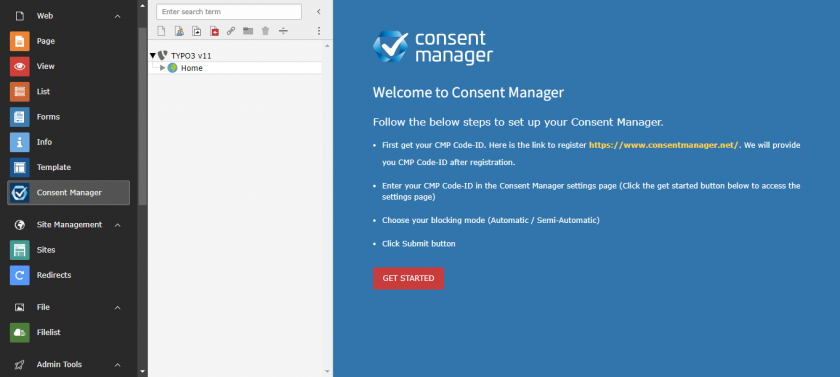
- Dans le "Consent Manager», vous pouvez d'abord voir quelques instructions concernant la génération de code-ID CMP qui est obligatoire pour afficher la bannière de cookies. Pour configurer les paramètres des cookies, cliquez sur le bouton "COMMENCER" sous les instructions. Ensuite, vous serez redirigé vers la page "Paramètres".

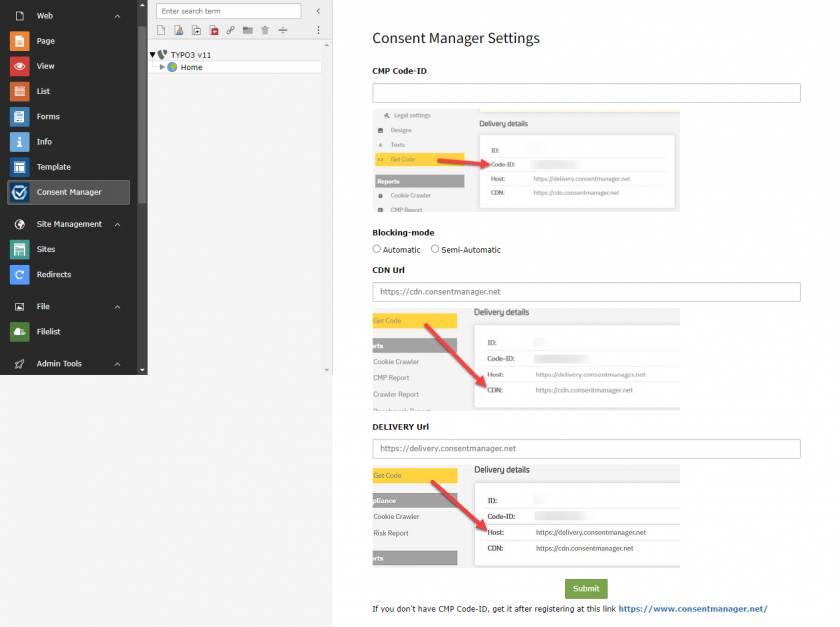
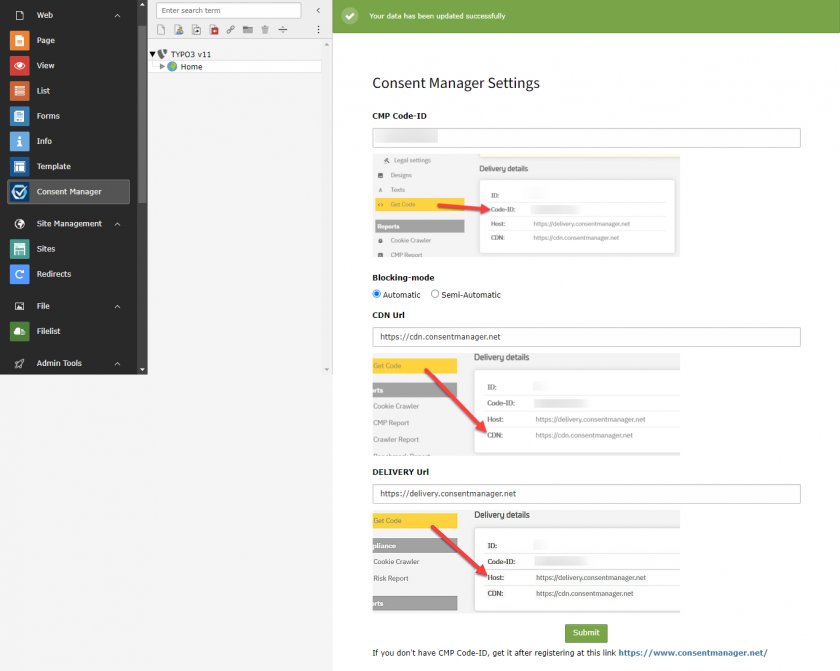
- Entrez le CMP Code-ID, choisissez le mode de blocage (Automatique/Semi-Automatique) et entrez votre CDN (optionnel) & Host (optionnel) depuis vos paramètres CMP et cliquez sur le bouton "Soumettre".

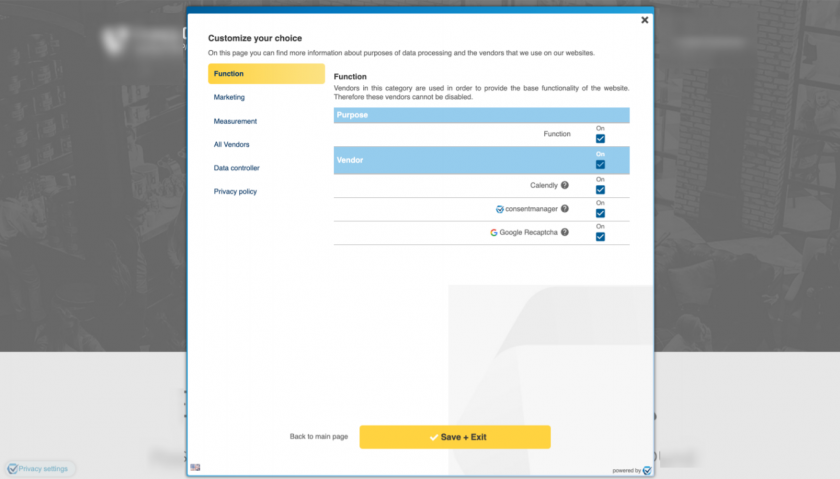
- Vous avez terminé. Accédez simplement à l'interface du site Web (par exemple : https://www.domain.com/) où le nom de domaine doit être remplacé par le nom réel.

- C'est ça. Vous êtes prêt avec le plugin.








