Mise en œuvre d'un modèle de paiement ou d'acceptation (PUR)
Surtout pour les éditeurs de nouvelles, un mode de consentement qui permet au visiteur de choisir uniquement entre la publicité ou un abonnement payant peut être un modèle intéressant. Les éditeurs peuvent appliquer ce modèle de paiement ou d'acceptation (également connu sous le nom de PUR ou Accept-or-subscribe) soit en utilisant notre module contentpass intégré ou en mettant en œuvre le service par eux-mêmes.
Considérations de conception
Lors de la mise en œuvre d'un modèle de paiement ou d'acceptation, les éditeurs devront utiliser HTML personnalisé afin d'afficher la passerelle de paiement. La recommandation générale est d'avoir les deux options (payer ou accepter) d'une importance égale et d'une conception similaire.
Implémentation technique
La mise en œuvre technique d'un modèle de paiement propre est la suivante :
- Si un modèle de paiement ou d'acceptation doit être utilisé sur le site Web, le site Web doit définir la variable
window.cmp_pur_enable = true;. Cela activera les mécanismes de contrôle interne. Lorsqu'elle est activée, la couche s'affichera toujours, à moins que le consentement total (tous les fournisseurs + objectifs activés) ne soit donné ou que le signal de connexion ne soit présent. Veuillez vous assurer que la variable est définie avant le code CMP.
- Une fois que l'utilisateur a payé et s'est connecté, le site Web doit le signaler au CMP en définissant la variable
window.cmp_pur_loggedin = true;. Une fois connecté, le CMP rejettera automatiquement tous les fournisseurs et objectifs pouvant être rejetés.
Remarque : Veuillez vous assurer que cette variable est définie avant le code CMP ou, si cela n'est pas possible, utilisezwindow.cmp_waitforimportafin de retarder le chargement du CMP en attendant le statut de connexion.
- Dans les cas où les codes tiers doivent être bloqués uniquement lorsqu'un utilisateur est connecté, vous devez utiliser l'attribut
data-cmp-block="purmodel"afin de signaler au CMP que ce script ou iframe doit être bloqué.
Remarque : Si le blocage semi-automatique est utilisé, vous devrez préparer l'élément pour le blocage en mettant à jour les attributs.
Le flux utilisateur normal sera :
- Le visiteur arrive sur le site Web. Le code de blocage automatique bloquera tous les éléments tiers et/ou le webmaster a préparé les codes pour le blocage semi-automatique.
- Le CMP reçoit le signal cmp_pur_enable et vérifie si un consentement ou une connexion sont donnés.
- Pour un nouvel utilisateur, ni consentement ni connexion ne seront donnés, par conséquent la couche de consentement sera affichée.
- a) l'utilisateur clique sur tout accepter, la couche de consentement est supprimée et l'utilisateur peut continuer à utiliser le site Web
b) l'utilisateur clique sur se connecter ou payer et est redirigé vers une nouvelle page afin d'effectuer la connexion ou le paiement (Remarque : la page de connexion/paiement ne doit pas inclure le code CMP et ne doit pas utiliser de codes tiers non essentiels) - Une fois que l'utilisateur a payé et/ou s'est connecté, l'utilisateur est redirigé vers le site Web. Le site Web signale cmp_pur_enable ET cmp_pur_loggedin. Le CMP désactive tous les fournisseurs et objectifs et n'affiche pas la couche de consentement.
Variables de configuration
| Variable | Description |
window.cmp_pur_enable |
Doit être défini sur true pour activer les modes payer ou accepter. Lors de l'utilisation du module contentpass intégré, celui-ci sera automatiquement défini sur true. |
window.cmp_pur_loggedin |
Signalez au CMP si l'utilisateur est connecté ou non en tant qu'utilisateur payant. |
window.cmp_pur_mode |
Définit comment le CMP doit traiter les visiteurs avec des choix existants. Défini sur 0 (par défaut) pour signaler au CMP que les visiteurs avec des choix existants qui n'ont pas accepté tous les fournisseurs, seront à nouveau présentés avec la couche de consentement. Défini sur 1 pour signaler au CMP que les visiteurs avec des choix existants qui n'ont pas accepté tous les fournisseurs ne seront plus présentés avec la couche de consentement. Réglé sur 2 pour signaler au CMP que certaines finalités (définies via |
Masquer le contenu pour les visiteurs qui n'ont pas accepté
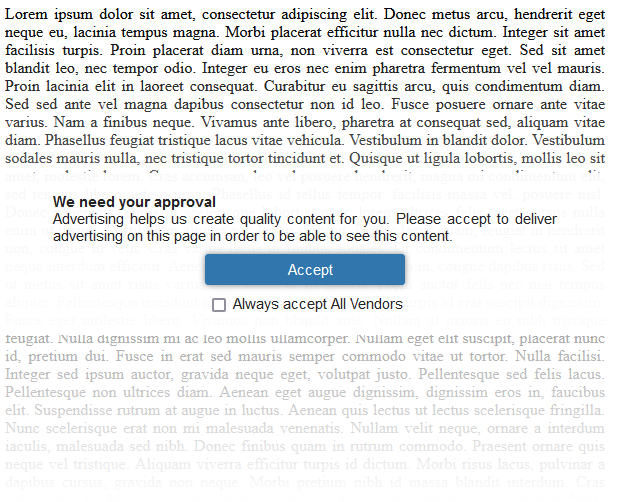
Afin de forcer les utilisateurs à faire un choix, vous pouvez masquer le contenu de votre page au cas où les utilisateurs n'accepteraient pas. Pour ce faire, vous pouvez ajouter class="cmplazyload" data-cmp-block="textblocking" sur n'importe quel élément de votre page. Pour les visiteurs qui n'ont pas accepté tous les fournisseurs et objectifs (et qui ne se sont pas connectés via contentpass ou modèle pur), le CMP masquera l'élément et affichera un message de consentement à la place.
Vous pouvez utiliser data-cmp-preview-... attributs et data-cmp-vendor / data-cmp-purpose attributs afin de personnaliser la mise en page et le comportement. Par défaut data-cmp-vendor et data-cmp-purpose sont mis à * (nécessite le consentement à toutes fins et fournisseurs).
Mise en situation :
<div class="cmplazyload"
data-cmp-block="textblocking"
data-cmp-preview-text="Advertising helps us create quality content for you.
Please accept to deliver advertising on this page in order
to be able to see this content.">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus arcu, hendrerit
eget neque eu, lacinia tempus magna. Morbi placerat efficitur nulla nec dictum. Integer
sit amet facilisis turpis. Proin placerat diam urna, ...
</div>L'exemple ci-dessus ressemblera à ceci chaque fois que l'utilisateur n'a pas accepté tous les fournisseurs et objectifs :