Utilisation de l'intégration contentpass
Veuillez noter : La fonction contentpass n'est pas disponible dans tous les packages.
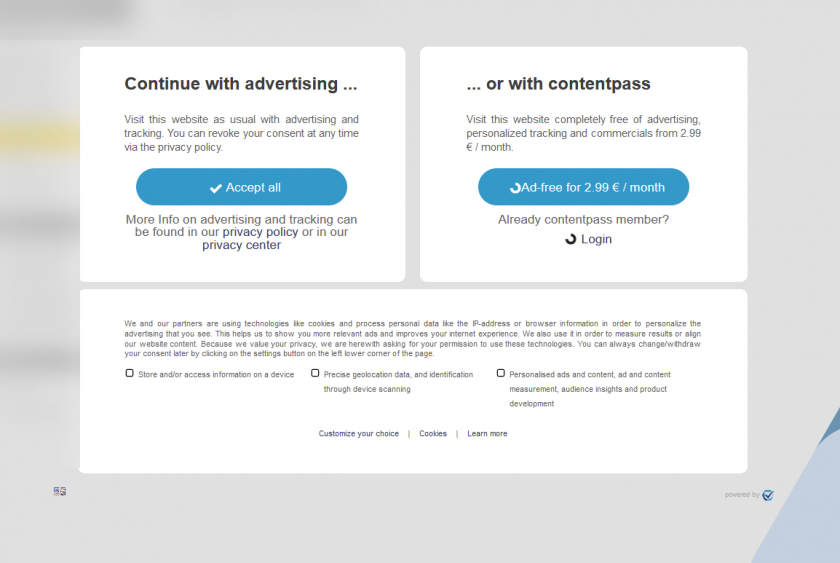
La consentmanager CMP dispose d'une connexion intégrée au passe de contenu passerelle de paiement. Une fois activé, il permet à un visiteur de choisir a) de donner son consentement à la publicité et donc de continuer à naviguer sur le site gratuitement ou b) de payer un petit montant et donc de continuer à naviguer sur le site sans publicité.

Comment utiliser l'intégration contentpass?
Pour utiliser l'intégration contentpass, vous devez effectuer les étapes suivantes:
- Inscrivez-vous avec contentpass ici.
- Une fois inscrit, vous recevrez un identifiant contentpass et un (sous-) nom de domaine que vous configurerez au cours du processus d'intégration.
- Configurez votre DNS pour qu'il corresponde au sous-domaine donné par contentpass.
- Configurez votre consentmanager compte comme d'habitude : utilisez le TCF de l'IAB pour vos fournisseurs publicitaires, configurez votre liste de fournisseurs, configurez vos objectifs et vos cookies.
- Se connecter à consentmanager et aller à Menu> Designs> Créer un nouveau design.
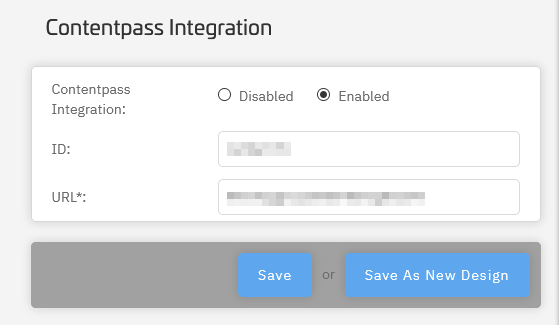
- Faites défiler jusqu'à la case « Intégration Contentpass » et activez-la. Insérez votre identifiant et votre URL contentpass (généralement un sous-domaine comme cp.votredomaine.com) :

- Personnalisez le design selon vos besoins (voir ci-dessous).
- Enregistrez le concevez et attribuez-le à votre CMP
- Mettez à jour vos codes d'annonce sur votre site Web pour le blocage de contentpass (voir ci-dessous).
Bloquer les publicités si l'utilisateur dispose d'un abonnement payant
Pour les utilisateurs qui ont un abonnement payant contentpass, vous devez bloquer toutes les publicités et le suivi tiers de votre site Web. Afin d'automatiser le processus, vous devez ajouter les attributs HTML class="cmplazyload" et data-cmp-block="contentpass" à tous les codes d'annonce de votre site Web et modifiez les src attribut des adcodes à data-cmp-src. Ceci est similaire au blocage manuel mécanisme:
<script class="cmplazyload" data-cmp-block="contentpass" data-cmp-src="https://www.adserver.de/banner/script.js"></script>Personnaliser le design
Lorsque l'intégration contentpass est utilisée, nous vous recommandons de définir les paramètres de conception suivants:
- Paramètres de la boîte> Position: milieu / centre
- Paramètres de la boîte> Masquer le site Web: Oui
- Paramètres de la boîte> Taille de la boîte> Bureau> Largeur maximale: 1000 px
- Paramètres de la boîte> Couleur d'arrière-plan: # FFFFFF00
- Page d'accueil> Objectifs> Objectifs sur le premier écran: ne listez que les noms (ou utiliser des macros placer les objectifs dans le texte)
- Boutons> Boutons: Accepter
- Boutons> Style de bouton> Coins: arrondis
- Boutons> Style de bouton> Largeur: 290 px (ou plus large)
- Boutons> Style de bouton> Rembourrage: 15 px (ou plus large)
- CSS personnalisé:
.cmpcontentpassboxleft,.cmpcontentpassboxright,.cmpcontentpassboxbottom{background-color:white; border-radius:10px; padding:40px 64px;}
.cmpcontentpassboxleft{margin-right:10px;}
.cmpcontentpassboxright{margin-left:10px;}
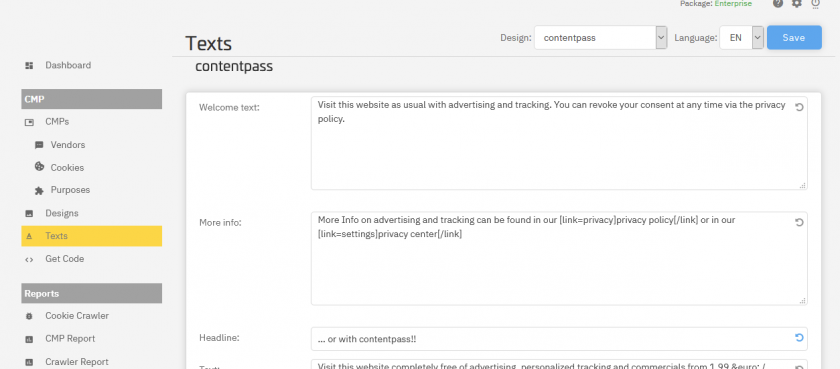
.cmpcontentpassboxbottom{margin-top:10px;}Une fois la conception enregistrée, vous trouverez de nouvelles options de traduction de texte sous Menu> Textes> contentpass afin de personnaliser le texte qui s'affiche sur le côté droit de l'écran d'accueil:

Notez que que l'ordre des éléments est modifié et que certains textes sont placés à une position différente lorsque contentpass est activé par rapport à lorsqu'il n'est pas activé.








