Blocage de contenu dynamique
Le blocage de contenu dynamique permet à un visiteur d'activer le contenu de votre page tout en rejetant le consentement en général. Un scénario typique est le blocage des vidéos YouTube sur un site Web:
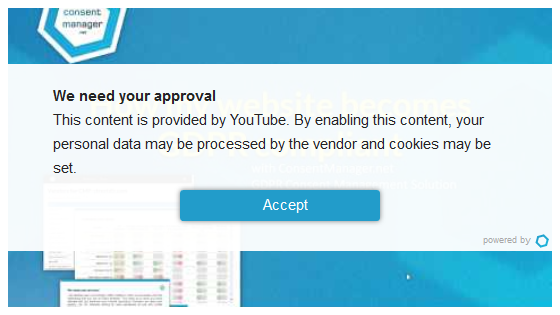
Vidéo YouTube en mode bloqué:

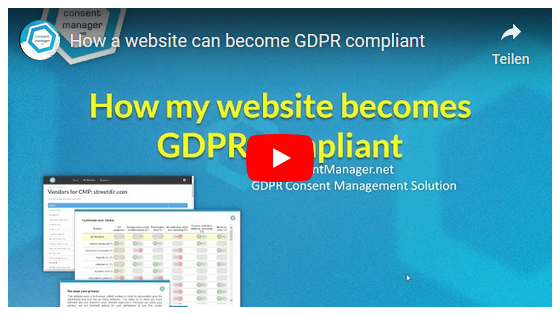
La même vidéo YouTube une fois que le visiteur a cliqué sur accepter:

Types de blocage de contenu dynamique
- YouTube
- Vimeo
- Google Maps
- OpenStreetMap
- TikTok
- iFrames/IMG/vidéo/...
Exigences
Le blocage de contenu dynamique fonctionne uniquement avec le contenu de votre site Web qui est prêt à être bloqué et contient un identifiant de fournisseur (data-cmp-vendor="...").
Codes IFrame
En plus des exigences ci-dessus, si le contenu bloqué est un élément IFrame, l'IFrame doit avoir une largeur et une hauteur définies et doit avoir une taille minimale de 300x300 pixels. Pour les IFrames de plus petite taille, vous must set data-cmp-preview="XxY" afin d'avoir un aperçu.
Codes de script
En plus des exigences ci-dessus, si le contenu bloqué est un élément de script, vous devez ajouter l'attribut data-cmp-preview="400x300" (où 400x300 est la largeur et la hauteur de l'élément d'aperçu).
Exemple avec Google Maps :
https://help.consentmanager.net/link/73#bkmrk-google-maps-via-api
Image d'aperçu automatique
Une image d'aperçu automatique est affichée pour YouTube, Vimeo et Google Maps en mode intégré (/ maps / embed? Pb = ...).
Modifier les textes
Vous pouvez ajuster les textes de l'aperçu dans votre zone de connexion sous Menu> Textes> Aperçu ou en utilisant les attributs data-cmp-preview-headline, data-cmp-preview-text, ... (voir ici) dans l'élément.








