Comment intégrer le CMP dans un Shopware Boutique?
-- Shopware versions 6.x --
Veuillez noter : Le le code de blocage automatique peut causer des problèmes sur votre site Web.
Pour tous Shopware installations à partir de la version 6.3, nous avons un plugin officiel dans le Shopware le magasin:
- Obtenez le plugin gratuitement sur le site officiel Shopware le magasin:
Shopware consentmanager plugin [auto-hôte & Cloud] -
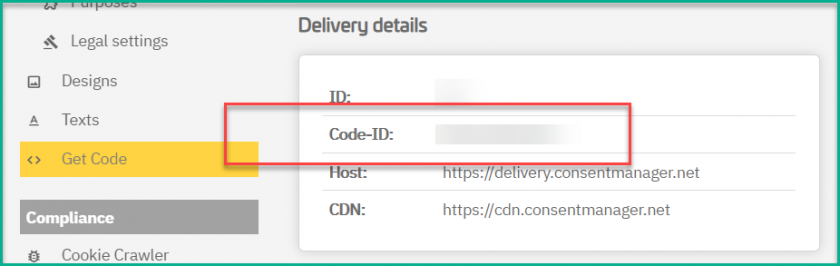
Obtenez votre code-ID CMP auprès de votre consentmanager compte:

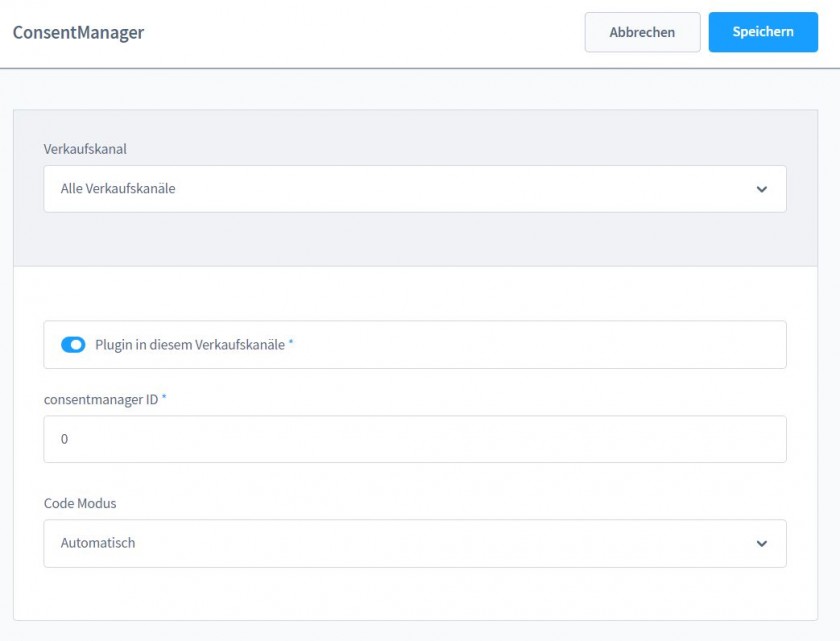
- Insérez le code CMP--ID dans Shopware arrière-plan :
- Choisissez votre mode de blocage.
-
Vérifiez si votre CMP travaille avec la visite de votre site Web à :
https://www.yourwebsite.com/?cmpscreen - Faire un don :)
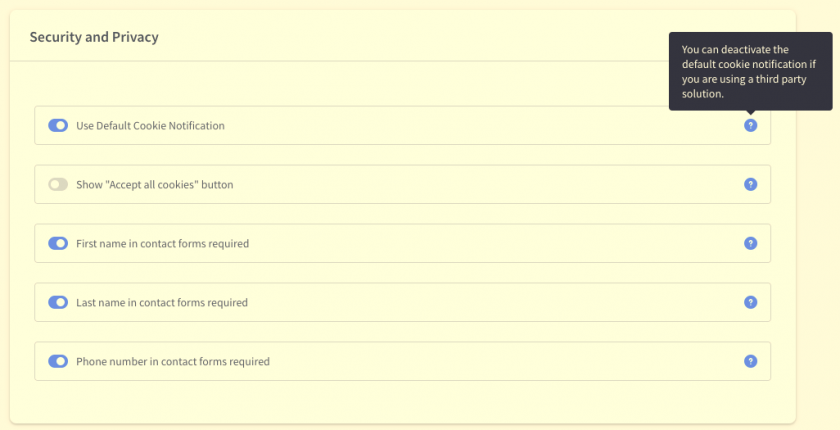
Shopware cloud: Pour Shopware Cloud, veuillez vous assurer que vous avez désactivé le Shopware Solution de cookies interne ici (voir capture d'écran suivante) :

-- Shopware versions 5.x --
Intégration automatique via Shopware Brancher
Ce plugin est conçu pour Shopware Versions 5.6.x et 5.7.x. Pour les autres versions, veuillez insérer le code manuellement (voir ci-dessous).
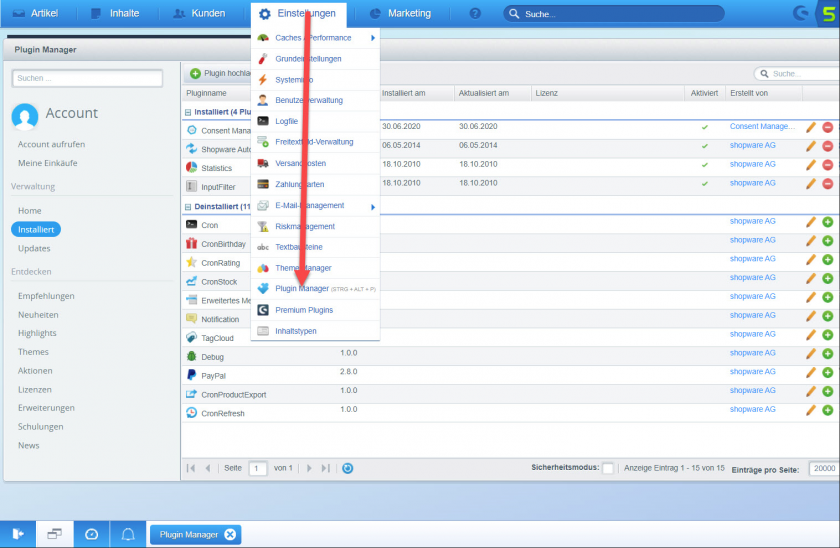
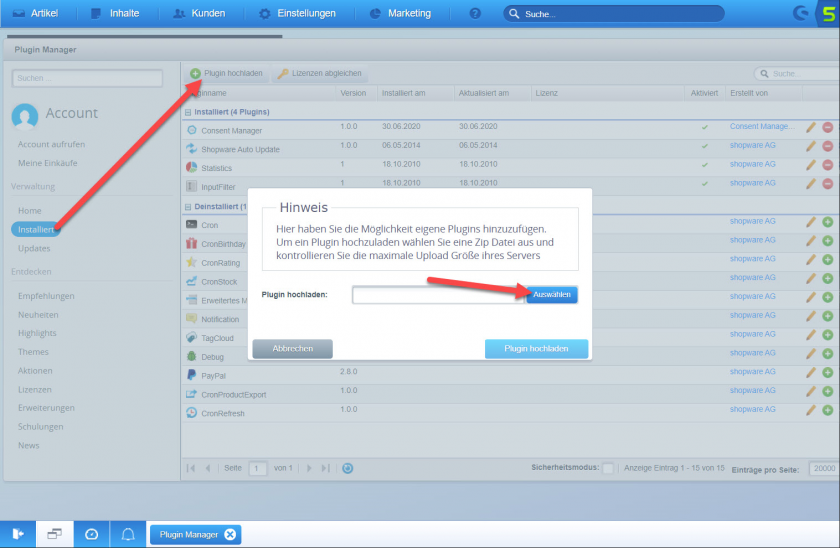
- Se connecter à votre Shopware Système et cliquez sur Paramètres> Plugin Manager

- - Téléchargez le plugin pour 5.6.x ici
- Téléchargez le plugin pour 5.7.x ici - Cliquez sur Menu> Installer> Télécharger le plugin et sélectionnez le fichier zip que vous avez téléchargé

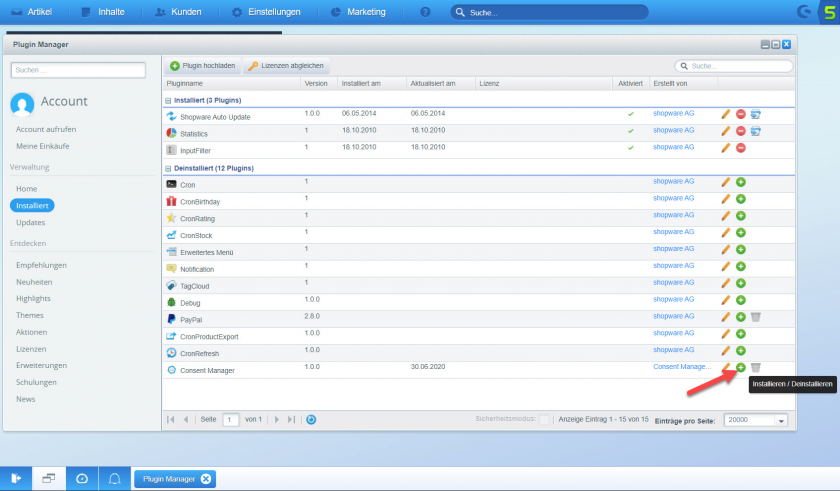
- Cliquez sur le Icône + (Plus) à côté de la Consent Manager plug-in

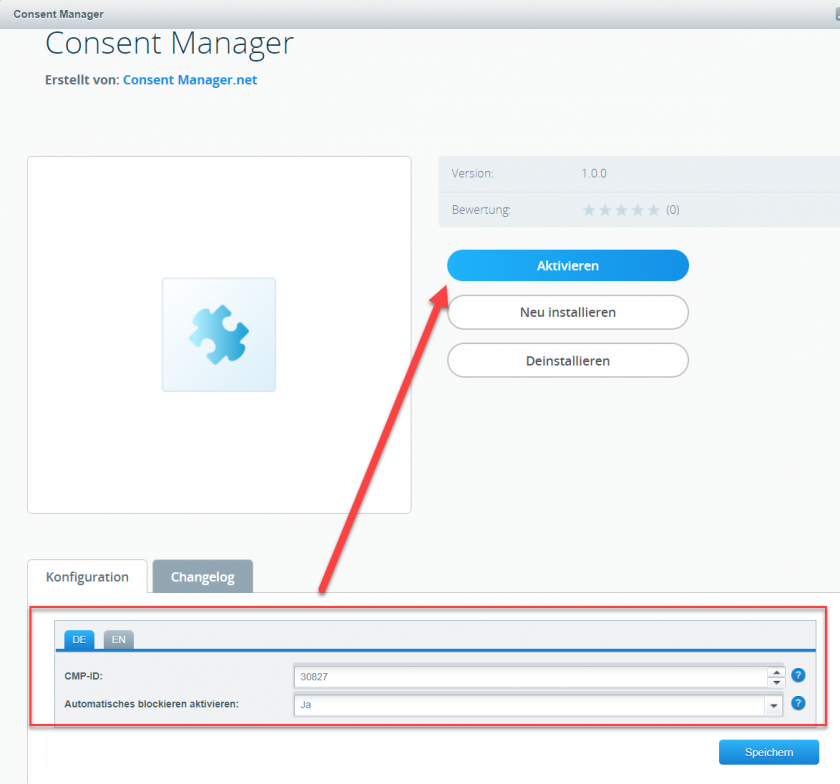
- - Insérez votre CMP-ID (disponible dans votre compte à consentmanager. Net Menu > CMP > Obtenir le code)
- Choisissez si vous souhaitez activer le blocage automatique. Si vous n'activez pas le blocage automatique, le blocage manuel sera activé (veuillez consulter la section d'aide)
- Activer le plugin
Veuillez noter : Notre plugin désactive le ShopWare Système de gestion des cookies interne. Veuillez vous assurer qu'aucun de vos autres plugins (par exemple l'intégration de Google Tag Manager) ne dépend de cette/de cette connexion au Shopware La gestion des cookies est désactivée.
Intégration manuelle
- Vous devrez éditer les fichiers * .tpl de votre thème actuel. Par conséquent, connectez-vous à votre serveur via FTP et localisez le répertoire de modèles et le modèle que vous utilisez. Habituellement, cela peut être trouvé à
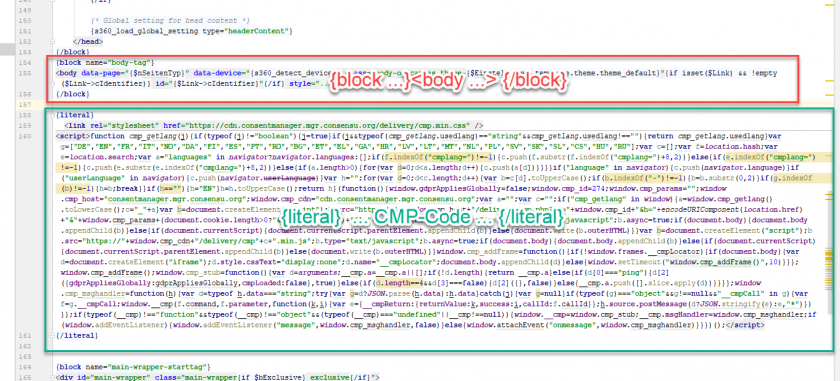
{root}/themes/[template-name]/frontend/index/header.tpl - In en-tête.tpl rechercher
<body - Après le
<body .... >vous trouverez un{/block}, insérez le code CMP après cela{/block}enfermé dans{literal}ainsi que{/literal}:
- Enregistrez le fichier.
Option d'intégration alternative
Vous pouvez également utiliser ces étapes:
- Créez un nouveau thème enfant à partir de votre thème existant
- Créez le fichier /themes/[votre-thème-enfant]/frontend/index/index.tpl
- Ajoutez le code suivant dans votre fichier :
{extends file="parent:frontend/index/index.tpl"}
{$smarty.block.parent}
{block name='frontend_index_after_body' append}
{literal} ... CMP-Code ... {/literal}
{/block}