Gestionnaire de balises Google (GTM)
Veuillez noter : Si vous souhaitez livrer le consentmanager code via GTM, seul le code de blocage manuel peut être délivré à l'aide d'un TagManager. Si vous souhaitez utiliser le blocage automatique du code, vous devez insérer le code CMP directement sur votre site Web.
Veuillez noter : Le système va envoyer des informations à window.dataLayer. GTM offre la possibilité de renommer cette variable en une autre valeur. Si tel est le cas, les données ne seront plus reçues par GTM. Par conséquent, veuillez vous assurer de ne pas (re)nommer la variable autrement que dataLayer.
Renseignements généraux
Afin d'utiliser les informations de consentement avec Google Tag Manager (GTM), le CMP va pousser les soi-disant couches de données dans GTM. Le CMP créera les variables de couche de données suivantes:
|
Variable |
Description |
|
cmpRGPD |
0 si le RGPD ne s'applique pas, 1 si le RGPD s'applique |
|
cmpCCPA |
0 si CCPA ne s'applique pas, 1 si CCPA s'applique |
|
cmpRèglement |
Chaîne du nom du règlement (par exemple GDPR, CCPA, etc.) |
|
cmpConsentStringcmpConsentString |
Définit la chaîne de consentement IAB |
|
cmpConsentVendors |
Définit une liste d'ID de fournisseur séparés par des virgules qui ont obtenu le consentement, par exemple, 3,7, s22,31, c88, (la liste commence et se termine par une virgule) |
|
cmpGoogleVendorsConsentement |
Identique à cmpConsentVendors, mais les identifiants Google ATP sont inclus. |
|
cmpConsentObjectifs |
Définit une liste d'objets séparés par des virgules qui ont obtenu le consentement, par exemple 1,2, s3, s4, s5, (la liste commence et se termine par une virgule) |
|
cmpStatutActuel |
Nom de l'état actuel de l'événement cmp. Valeurs possibles : inconnu, chargement, consentement, intérêt légitime |
|
cmpLastStatuscmpLastStatus |
Nom du statut de l'événement cmp dernier/précédent. Valeurs possibles : inconnu, chargement, chargé, consentement, légitimeInterest, désactivé, masqué, visible, tcloaded, consentement-chargé, useraction. |
|
cmpLoadingStatus |
Nom de l'état de la séquence de chargement (stub, chargement, chargé, erreur) |
|
cmpDisplayStatus |
Nom du statut de l'affichage de la couche de consentement (visible, caché, désactivé) |
|
consentementExiste |
Un statut de consentement existe (vrai/faux). Veuillez noter que cela est vrai dès que la couche de consentement est affichée et/ou dans les cas où aucun consentement n'est requis. |
|
userChoiceExists |
Il existe un statut de consentement basé sur le choix de l'utilisateur (vrai/faux), par exemple l'utilisateur a cliqué sur accepter, rejeter ou enregistré les paramètres personnalisés. |
L'événement "cmpEvent" en combinaison avec les variables ci-dessus peut alors être utilisé comme déclencheur pour le gestionnaire de balises afin de savoir si / quand déclencher les codes.
Intégration via le modèle GTM
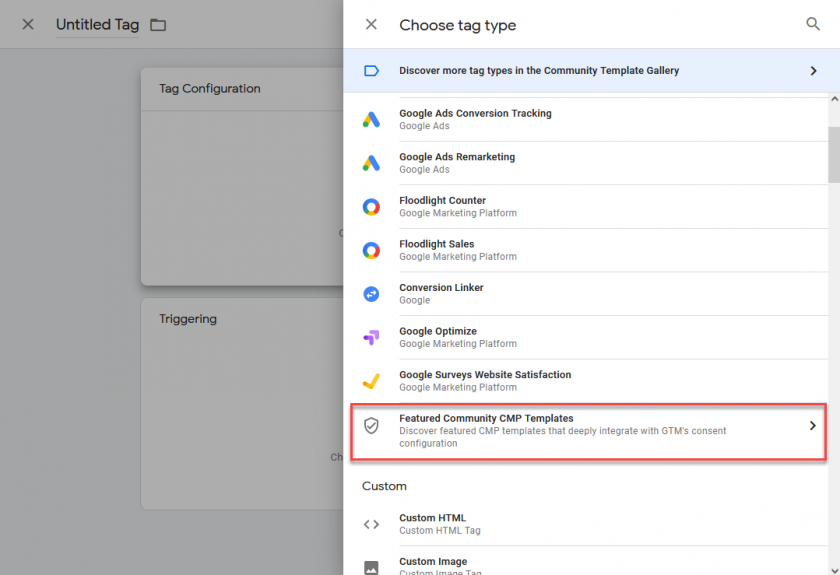
- Connectez-vous à votre Google Tag Manager et cliquez sur Balises > Nouveau > Configuration des balises
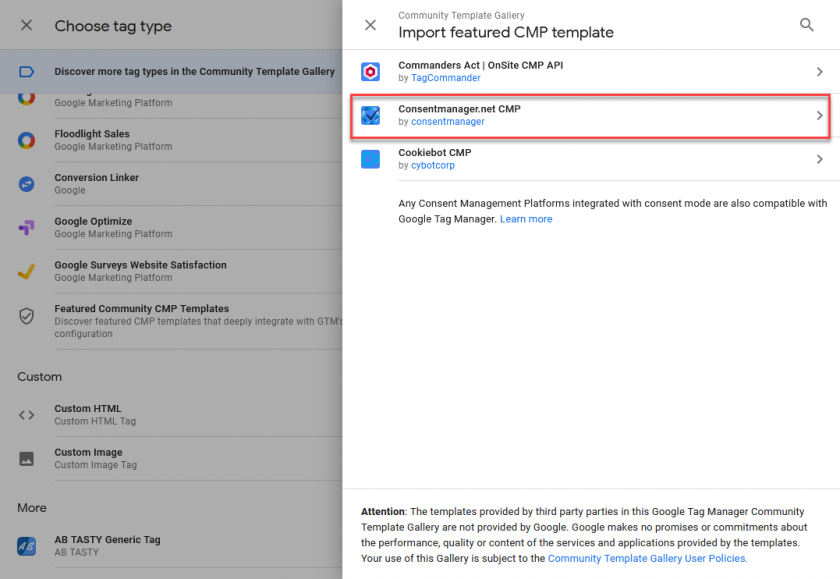
- Dans le menu Type de balise, choisissez Fonctionnalités Modèles de CMP de la communauté > Consentmanager CMP


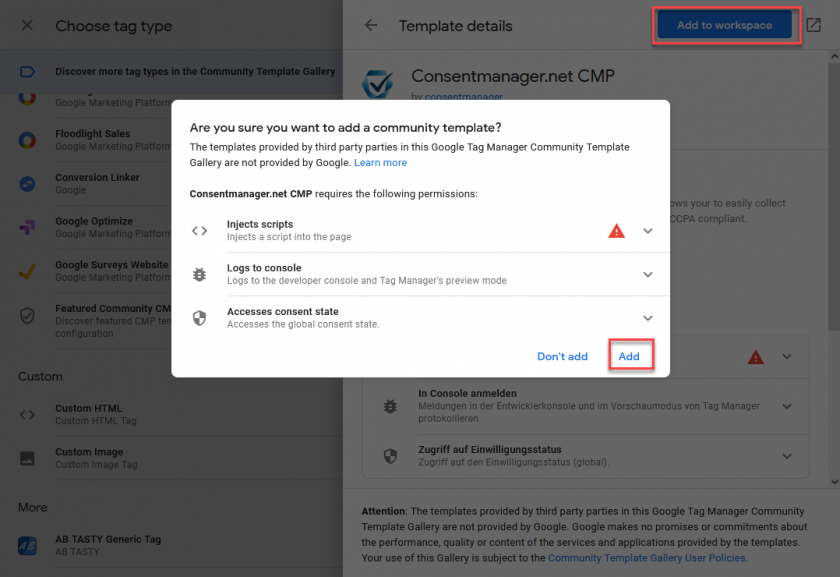
- Cliquez sur Ajouter à l'espace de travail > Ajouter

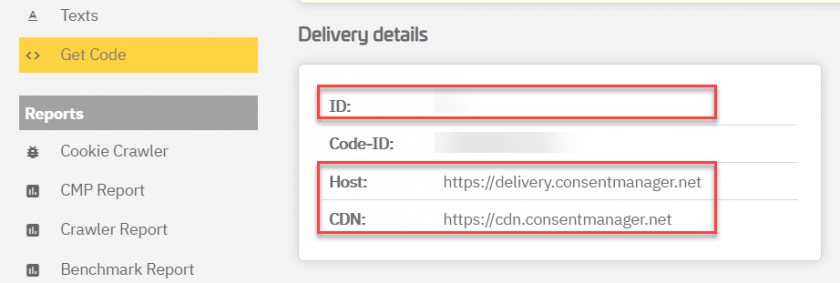
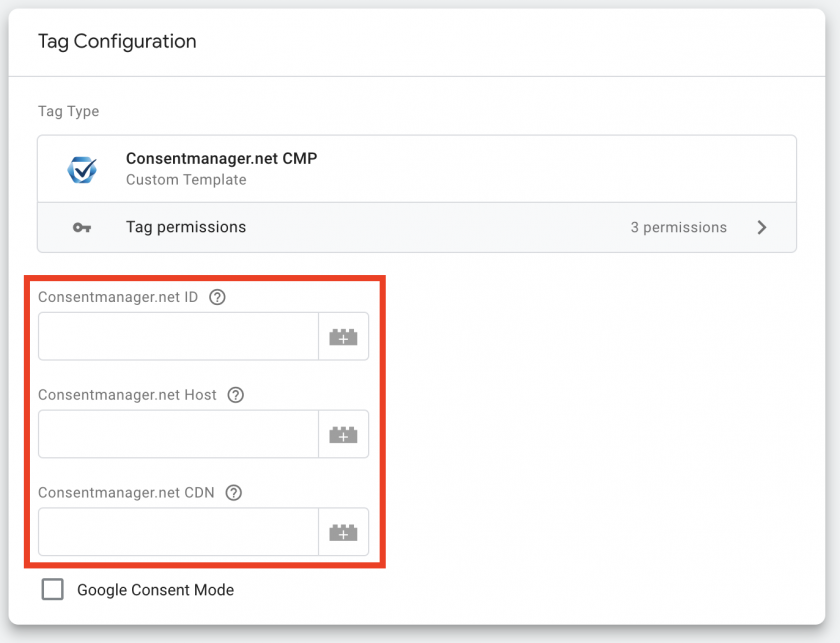
- Obtenez votre CMP-ID, CDN et Host à partir de votre compte à partir de Menu > CMP > Obtenir des codes

- Insérez votre CMP-ID, CDN et Host dans notre modèle GTM et enregistrez.
Insérer sans le protocole "https://"!

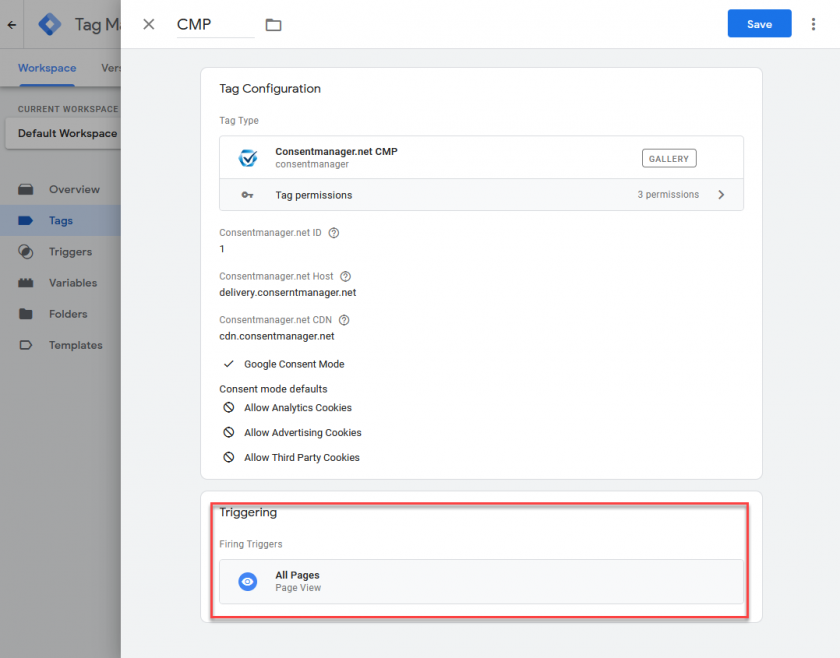
- Définissez la balise avec le code CMP pour qu'elle se déclenche à chaque consultation de page :

Veuillez noter : En raison des directives de Google, nous devons d'abord activer Consent Mode. Cela peut être déroutant lorsque les clients intègrent notre modèle et, par exemple, ne voient pas les numéros Google Analytics en direct. Si vous ne voulez PAS utiliser Consent Mode, n'oubliez pas de désactiver la fonctionnalité dans le modèle.

Intégration manuelle
Si vous ne souhaitez pas utiliser le modèle GTM ou la recette GTM (voir ci-dessus), vous pouvez insérer le code CMP manuellement dans votre TagManager. Copiez donc le code de blocage semi-automatique/manuel de Menu > Obtenir le code et collez-le dans votre TagManager en tant que nouveau tag. Définissez la balise à déclencher avec l'événement le plus tôt possible (PageView ou antérieur). Ne définissez pas de condition/exclusion pour la balise.
Mettre à jour vos balises et conditions
Note: Si Mode de consentement Google est activé, vous pouvez utiliser les variables de consentement intégrées afin de filtrer les balises. Dans la plupart des cas, cela est plus facile que la mise à jour des conditions de déclenchement. Plus d'informations sur le mode de consentement de Google voir ici.
Afin d'afficher certains codes uniquement si le consentement est donné, veuillez suivre ces étapes:
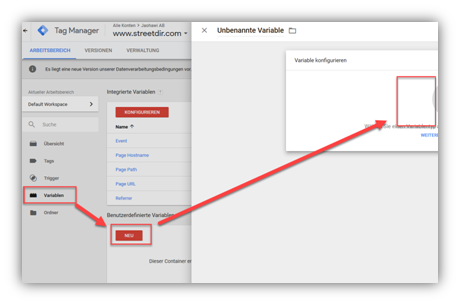
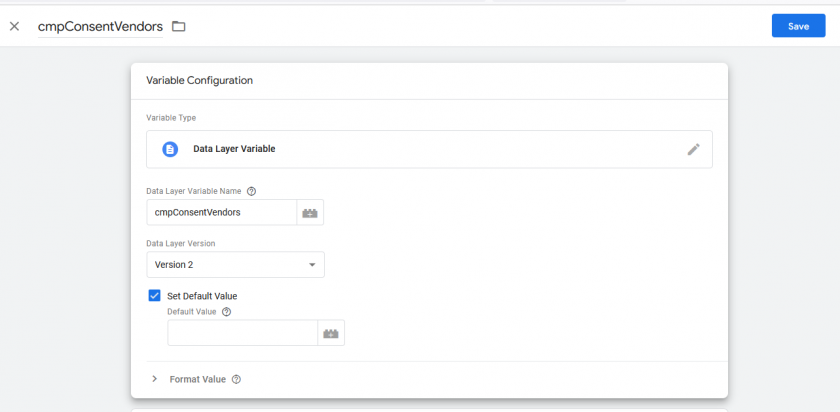
- Créer des variables dans GTM: dans GTM, accédez à Variables> Nouveau et cliquez sur configurer:

- Choisissez le type de variable Variables de page> Variable de couche de données, créez les variables nécessaires, vous aurez généralement besoin d'au moins la variable
cmpConsentVendors. Ajoutez plus de variables du tableau ci-dessus si nécessaire :
- Répétez les étapes ci-dessus pour toutes les autres variables dont vous avez besoin (généralement cmpGDPR, cmpConsentVendors, cmpConsentPurposes, ...)
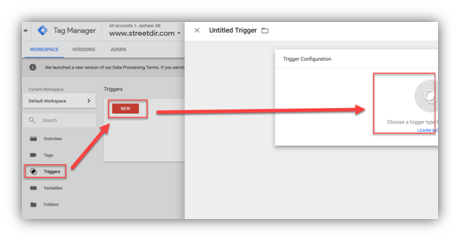
- Cliquez sur Déclencheurs> Nouveau et cliquez sur configurer:

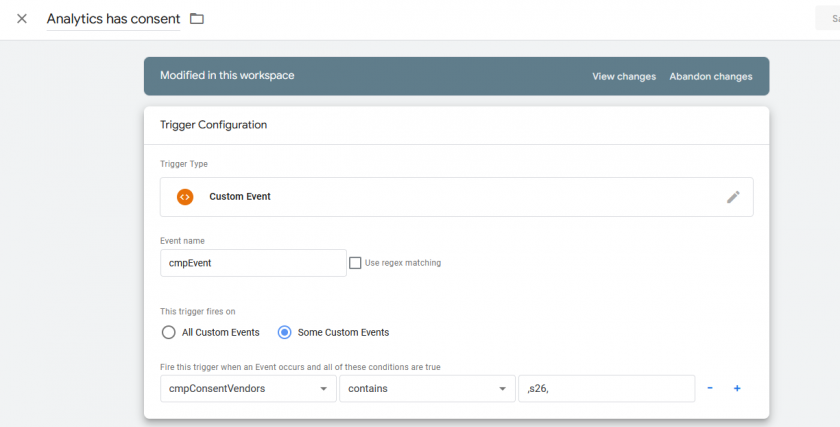
- Utiliser le nom de l'événement
cmpEventet ajoutez-y des événements personnalisés:
- Pour chaque événement au moins une règle est nécessaire :
cmpConsentVendors contains ...(oucmpConsentPurposes contains ...).
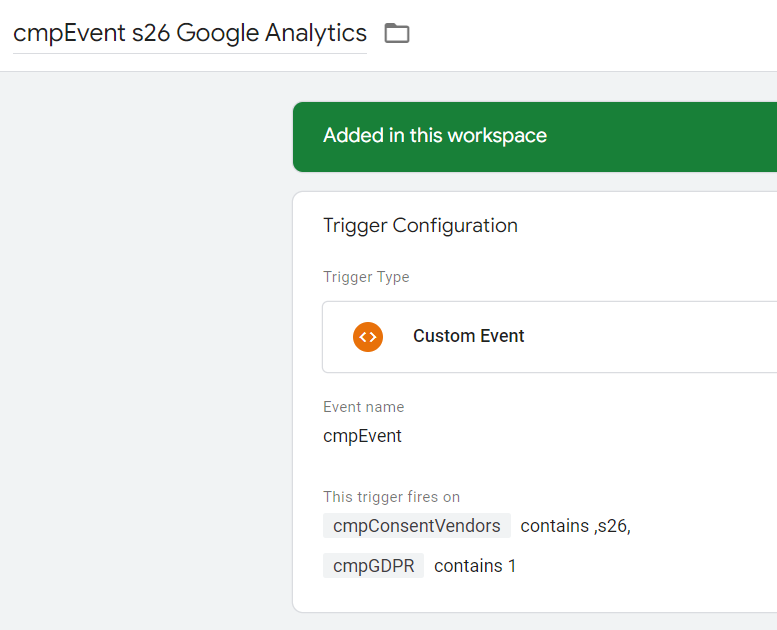
- Définissez les règles d'événement sur
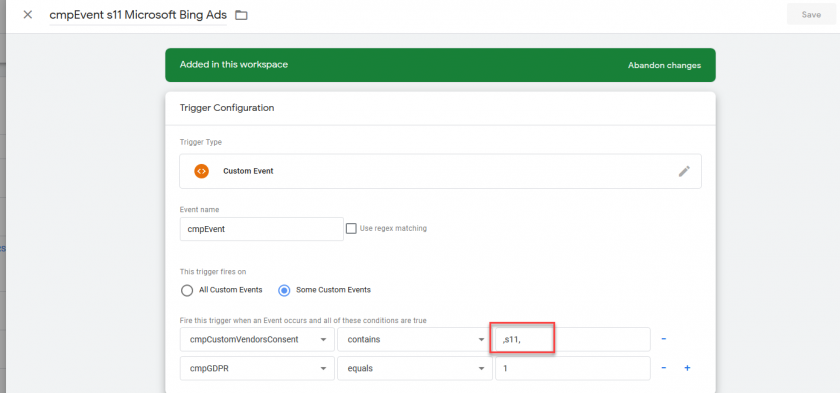
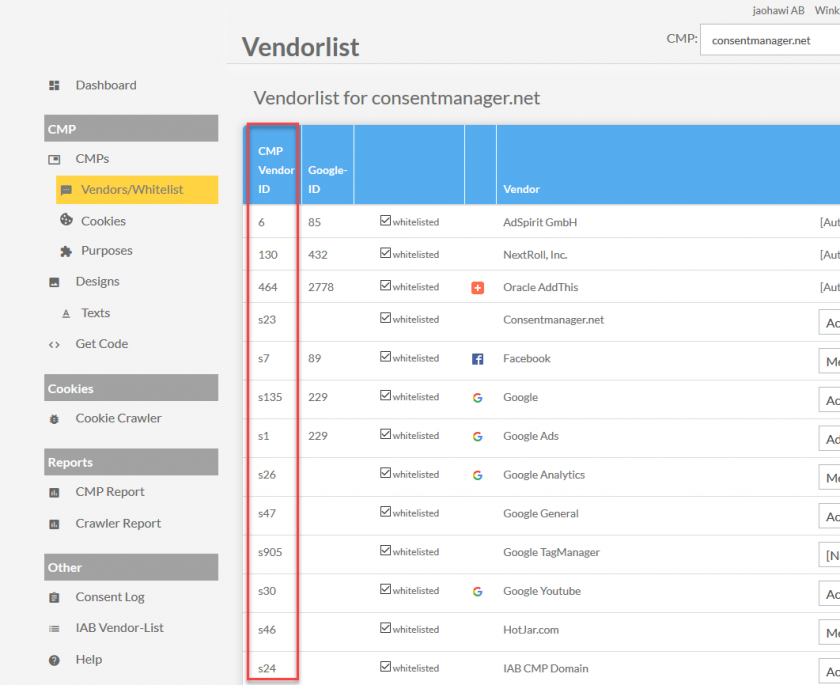
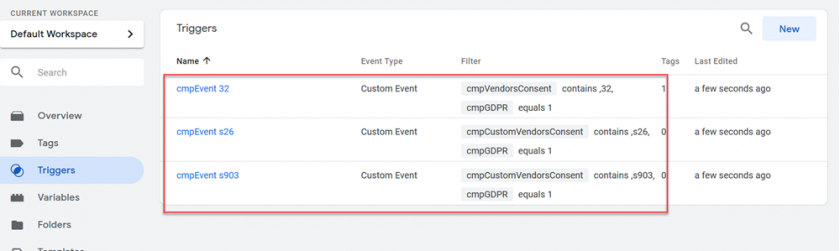
cmpConsentVendors contains ,x,Dexest l'identifiant du fournisseur. Les identifiants des fournisseurs se trouvent dans le menu Fournisseurs/Liste blanche :
Important: N'utilisez toujours qu'un seul fournisseur par déclencheur (... contains ,x,ne le comptant pas... contains ,x,y,z,). Si vous travaillez avec plusieurs fournisseurs, créez plusieurs déclencheurs et un déclencheur par fournisseur.
Important: Veuillez toujours utiliser une virgule avant et après l'ID du fournisseur (par exemplecmpConsentVendors contains ,x,ne le comptant pascmpConsentVendors contains x) - Répétez l'étape ci-dessus pour chaque fournisseur et créez un nouveau déclencheur pour chaque fournisseur

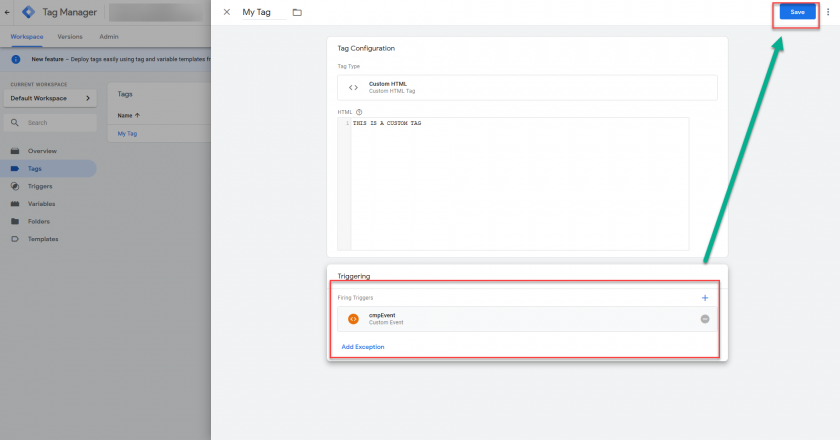
- Appliquez le déclencheur à vos balises et assurez-vous que les balises ne se déclenchent pas avec l'événement pageView mais uniquement avec le cmpEvent:



Exemple pour Google Analytics :
Important: Assurez-vous que le déclencheur est le uniquement déclencheur pour chaque balise que vous utilisez. Ne combinez pas les déclencheurs avec d'autres déclencheurs / événements tels que «Toutes les pages» ou «Lors du chargement de la page», etc.
Exemple: blocage de Google Analytics avec Google TagManager (GTM)
Voici quelques exemples de captures d'écran à quoi ressemblerait une configuration pour bloquer Google Analytics si aucun consentement n'est donné.
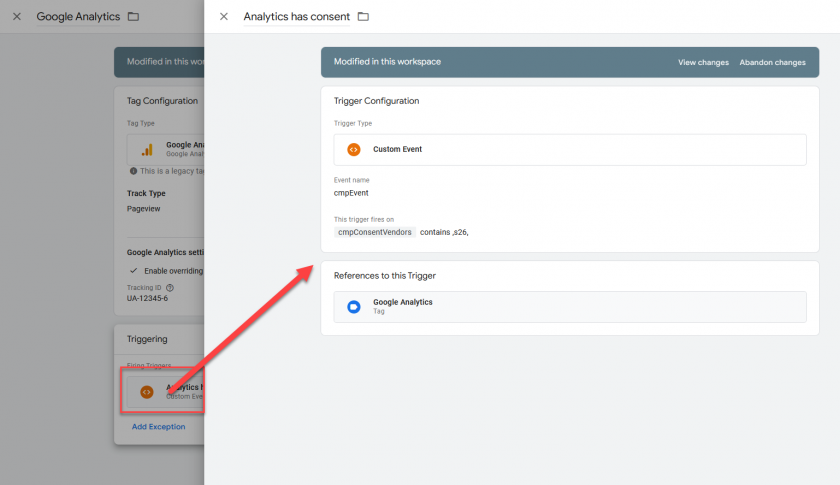
Gâchette
Déclenchez Google Analytics sur toutes les pages lorsque le consentement est donné:

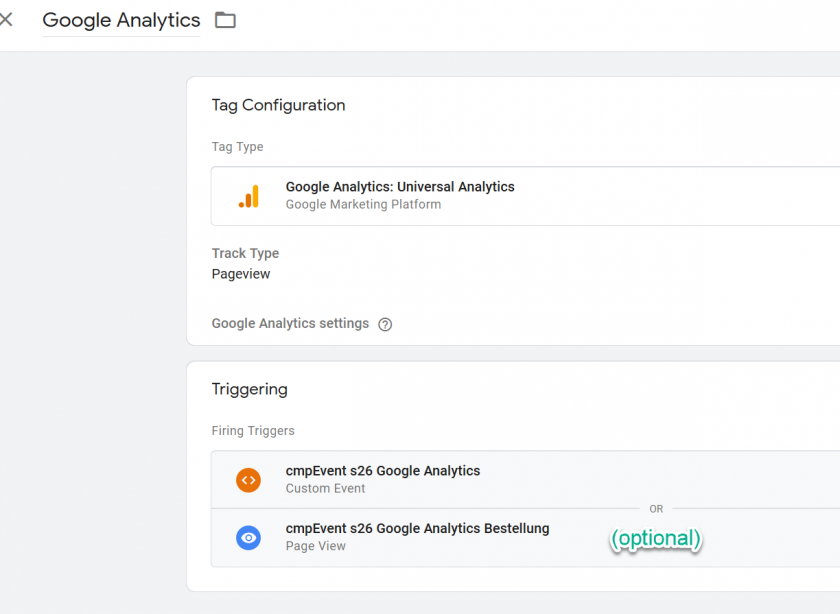
Jour
Balise Google Analytics avec déclencheurs attribués (le deuxième déclencheur est facultatif):

Comment bloquer le code Google TagManager si aucun consentement n'est donné?
Veuillez noter : Si vous n' souhaitez bloquer GTM lui-même, mais uniquement les balises déclenchées par GTM et lorsque vous utilisez le blocage automatique, veuillez vous assurer que le TagManager ne peut pas être bloqué en insérant l'attribut data-cmp-ab="1" dans le code TagManager.
Si vous souhaitez non seulement bloquer les codes dans TagManager, mais également dans TagManager lui-même, vous pouvez le faire en suivant ces étapes:
Votre code GTM ressemblera à ceci:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Afin de permettre le consentmanager.net CMP pour bloquer et activer uniquement le code sur consentement, vous devrez modifier le code de la manière suivante: (voir les modifications dans <script ...> partie du code)
<script data-cmp-vendor="s905" type="text/plain" class="cmplazyload" >(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Notez que que le code de blocage automatique peut empêcher le navigateur d'exécuter le code GTM mais peut ne pas être en mesure d'empêcher le navigateur de télécharger les codes sources GTM. Par conséquent, il se peut que le crawler vous avertisse que GTM est chargé sans votre consentement. Si vous voulez vous assurer que GTM n'est pas chargé sans consentement, vous DEVEZ modifier le code GTM comme décrit ci-dessus.
Comment empêcher Google TagManager de se déclencher plusieurs fois?
Le CMP déclenchera le datalayer cmpEvent à chaque fois que les informations de consentement sont actualisées. Cela se produit lorsque la page est chargée et que les informations de consentement sont trouvées dans le cookie des visiteurs, lorsque la couche de consentement est affichée et que le visiteur fait un choix ou lorsque le visiteur refait surface dans la couche de consentement et modifie les paramètres. Dans ce dernier cas, il peut arriver que le visiteur ouvre et ferme la couche de consentement plusieurs fois. Chaque fois que le calque se ferme, le datalayer sera déclenché et le Google TagManager peut afficher des balises ou déclencher le comptage Google Analytics. Afin d'éviter que les balises ne soient déclenchées plusieurs fois sur une page, procédez comme suit:
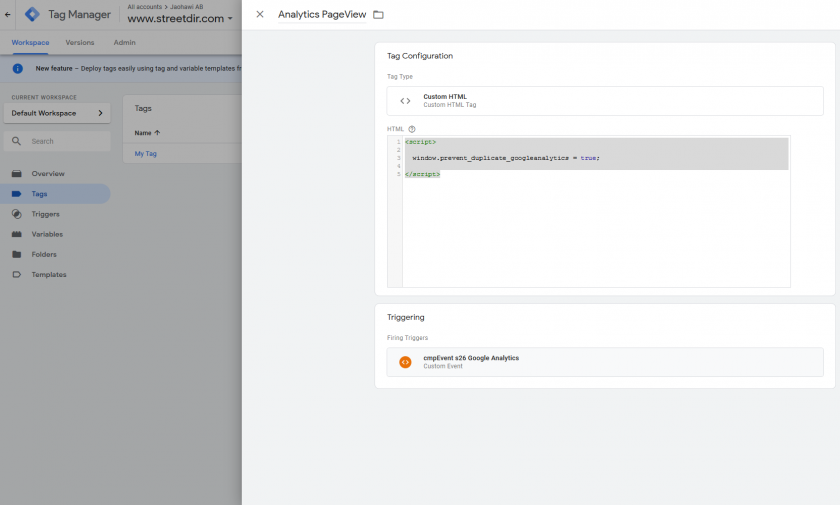
- Créez une nouvelle balise pour chaque balise dont vous souhaitez empêcher le déclenchement à nouveau. Utilisez un code HTML personnalisé et insérez le code suivant:
<script> window.prevent_duplicate_googleanalytics = true; </script> - Utilisez le même déclencheur pour cette nouvelle balise que pour la balise d'origine.

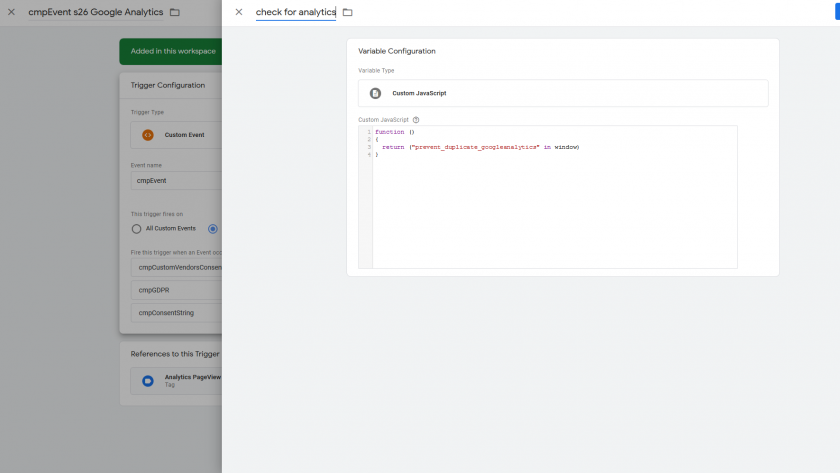
- Créez une nouvelle variable de type javascript personnalisé et utilisez le code suivant:
function (){ return ("prevent_duplicate_googleanalytics" in window); }
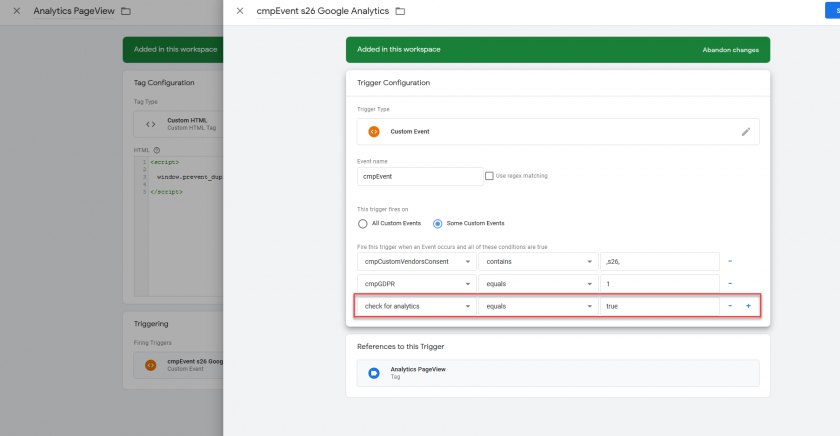
- Ajoutez une autre condition à votre déclencheur existant en utilisant la variable que vous avez créée auparavant ("Variable XXX est égal à faux") :

Comment gérer la couche de données ou l'ordre des événements?
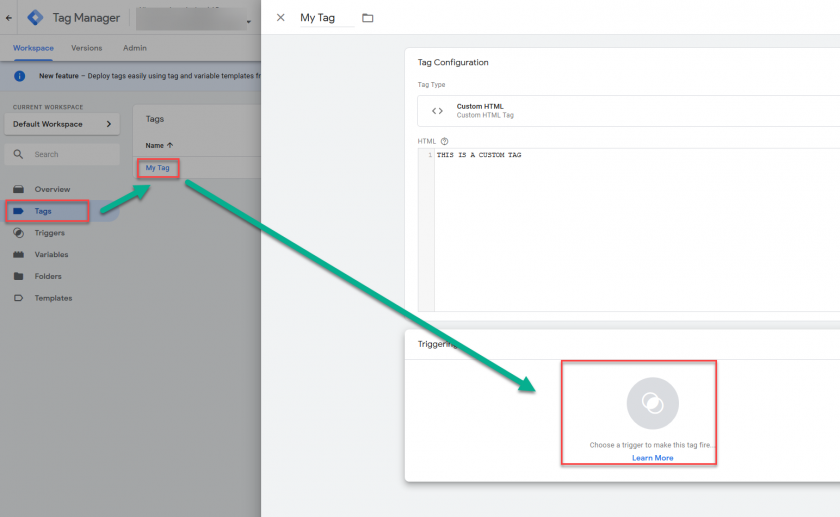
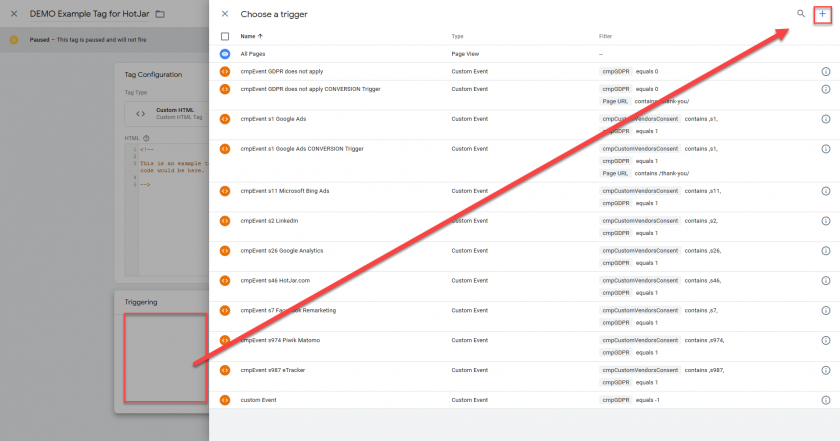
- Modifiez la balise et supprimez-en le déclencheur de sortie.
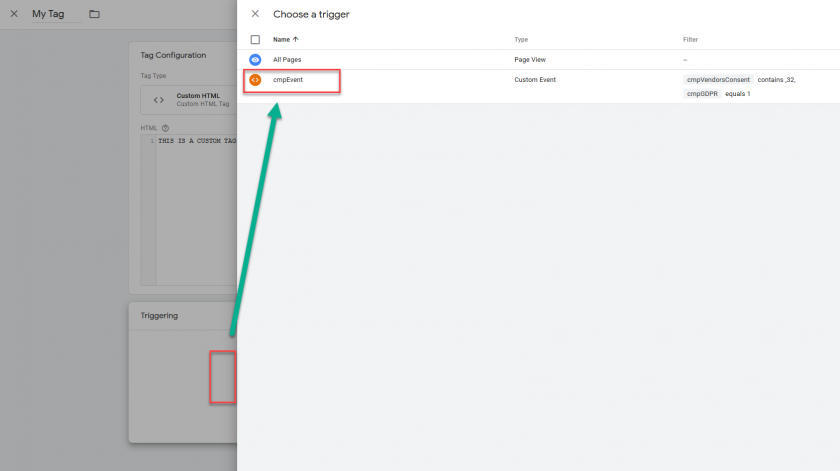
- Cliquez sur l'icône pour affecter un nouveau déclencheur à la balise puis créez un nouveau déclencheur:

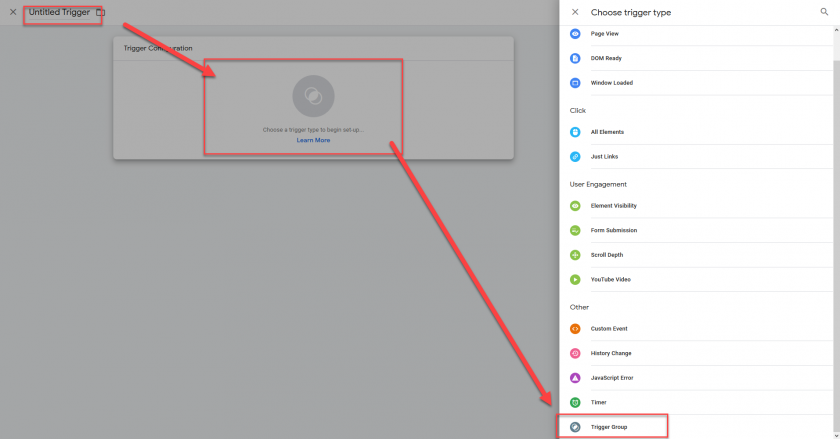
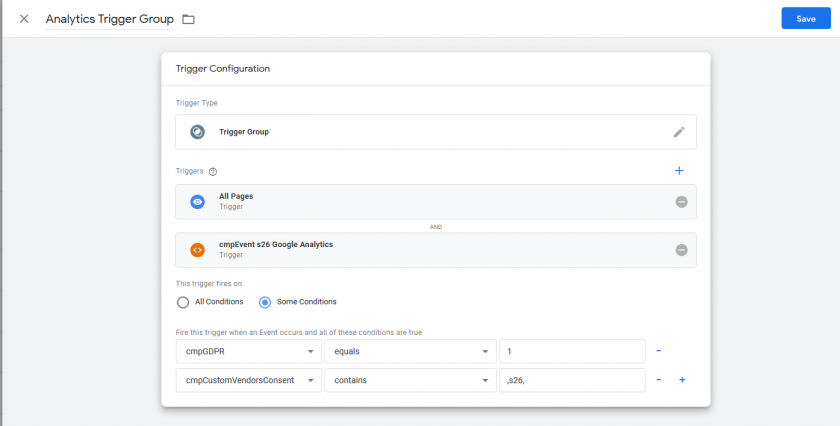
- Donnez un nom au nouveau déclencheur et choisissez le type de déclencheur "Groupe de déclencheurs":

- Ajoutez votre déclencheur existant et le déclencheur cmpEvent au groupe de déclencheurs:

- Définissez les conditions de déclenchement de la même manière que vous le faites avec les déclencheurs normaux (par exemple, ajoutez
cmpGDPR equals 1comme condition). - Enregistrez le groupe de déclencheurs et affectez-le à la balise.
Suspendre/reporter les événements dataLayer jusqu'à ce que le consentement soit donné
Comme alternative aux groupes de déclencheurs, vous pouvez utiliser consentmanagerla propre fonction dataLayer de en appelant window.cmp_gtag(...) au lieu de celui de Google window.gtag(...) ou en poussant des données dans cmp_dataLayer au lieu de dataLayer. Tous les appels à cmp_gtag(...) sera automatiquement mis en pause et reporté jusqu'à ce que l'utilisateur fasse un choix (accepter, rejeter ou personnaliser). Une fois le choix fait, la CMP transférera automatiquement tous les appels vers window.gtag(...) qui ont été préalablement envoyés à window.cmp_gtag(...) (et tous les appels ultérieurs). Pour utiliser la fonction, assurez-vous d'ajouter le code suivant à votre site Web (avant le premier appel) :
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
</script>Vous pourrez alors simplement modifier tous les appels de gtag(...) à cmp_gtag(...) ainsi que dataLayer à cmp_dataLayer et notre système s'occupera du reste.
Exemple avec dataLayer
Avant:
<script>
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.dataLayer = window.dataLayer || [];
window.dataLayer.push(gtmInitialData);
</script>Après:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.cmp_dataLayer.push(gtmInitialData);
</script>Important: Do ne sauraient remplacez le nom dataLayer dans l’appel d’initialisation pour GTM ou Analytics. Par exemple, ne remplacez pas « dataLayer » dans ce code :
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);}
)(window,document,'script','dataLayer','GTM-...'); /* do NOT replace dataLayer with cmp_dataLayer */
</script>Exemple avec gtag
Avant:
<script>
window.gtag = function (){dataLayer.push(arguments);};
window.gtag("myEvent",{...some event data ...});
</script>Après:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
window.cmp_gtag("myEvent",{...some event data ...});
</script>Webinaire/tutoriel sur la mise en œuvre de GTM
Veuillez noter : Actuellement, nous ne pouvons offrir ce didacticiel vidéo qu'en allemand. La configuration GTM commence vers la minute 05:00 - 22:00. Si vous n'utilisez pas le mode consentement de Google, vous pouvez ignorer le reste de la vidéo.








